آیا می خواهید نوار جستجو را به منوی پیمایش WordPress اضافه کنید؟ شما می توانید برای مشتریان خود یک کادر جستجو در سایت خود قرار دهید تا مشتری به راحتی بتواند چیزی را که مد نظر خود است را پیدا کند. ما در این مقاله می خواهیم به شما مراحل اضافه کردن منو جستجو در وردپرس را نشان دهیم . با ما همراه باشید.

یک نوار جستجو به کاربران سایت شما کمک خواهد کرد تا راحتتر به صفحات مورد علاقه خودشان یروند و چیزی را که به دنبال هستند با یک کلیک پیدا کنند. اگر شما نوار جستجوی خودتان را در منوی ناوبری بالای سایت خودتان قرار دهید. این نوار در تمام صفحات شما نمایش داده می شود. و کاربران شما در هر صفحه ای که باشند می تواند از این ابزار استفاده کنند تمام محتویات سایت شما را جستجو کنند. برای این کار پلاگین های زیادی وجود دارد شما می توانید از یکی از این پلاگین ها استفاده کرده و نوار جستجو خود را بسازید.
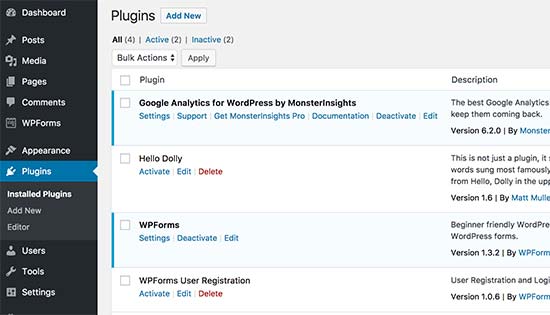
اولین چیزی که باید انجام دهید. اینست وارد تنظیمات شده و Add Search را به Menuplugin نصب و فعال کنید. برای جزئیات بیشتر، مراحل گام به گام راهنمای نحوه نصب پلاگین وردپرس را ببینید.
پس از فعال شدن، شما باید به تنظیمات بروید »

در این صفحه، شما باید منو هایی را انتخاب کنید که در آن می خواهید نوار جستجو را اضافه کنید.
این لیست منوها (منوی اولیه و منوی لینک های اجتماعی) متعلق به قالب وردپرس شماست. اگر قالب سایت خود را تغییر دهید، این لیست به طور خودکار با استفاده از منوهای موجود از قالب شما به روز می شود.
پس از انتخاب، نوار جستجو به منوی ناوبری اضافه می شود. شما می توانید انواع پست های جستجو، فرم جستجو ؛ عنوان منوی جستجو، مدیریت نمایش تلفن همراه برای جستجو و غیره را مشاهده و تعریف کنید. این تنظیمات همچنین در کنترل نتایج جستجو برای کاربران شما کمک موثر خواهد بود.
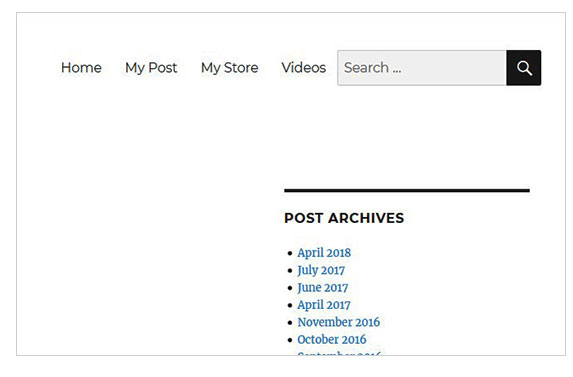
بعد از آن شما می توانید به سایت خود بروید و نوار جستجو را در منوی پیمایش وردپرس خود مشاهده کنید.

شما همچنین می توانید نوار جستجو را به تمام منوهای دیگر سایت خود اضافه کنید. به سادگی منو را از تنظیمات پلاگین که در آن شما می خواهید برای نمایش فرم جستجوی خود را انتخاب کنید.