جدول چیست؟ چطور می توانیم جدول ها را زیباتر طراحی کنیم؟ منظور از استایل دهی به جدول ها چیست؟ در این جلسه قصد داریم به جدول ها در CSS بپردازیم و نحوه ی استایل دهی آنها را با هم یاد بگیریم پس با ما همراه باشید.
از آنجایی که جلسات آموزشی ما با هدف خاصی پشت سر هم قرار داده شده اند, در صورتی که هنوز جلسه 15 از آموزش رایگان CSS را مطالعه نکرده اید از لینک قرار داده شده, استفاده کنید و ابتدا این جلسه را مطالعه کنید.
در جلسه ی پنجم از آموزش HTML در مورد جدول ها و به طور مشخص در مورد ایجاد جدول ها صحبت کردیم. با استفاده از HTML نیز میتوان به جدول ها استایل دهی کرد اما CSS امکانات گسترده تری را در اختیار ما قرار داده است. پس با HTML میتوان یک جدول ایجاد و با CSS به طراحی و زیباتر کردن آن اقدام کرد. اما این استایل دهی به چه صورت انجام می گیرد؟
قبل از اینکه ادامه ی این جلسه را مطالعه کنید پیشنهاد می کنیم بار دیگر نگاهی به جلسه پنجم از آموزش HTML بیندازید و نحوه ی ایجاد یک جدول را مرور کنید.
ویژگی هایی که در استایل دهی جدول ها در CSS به ما کمک می کنند و در ادامه ی این جلسه قصد داریم به معرفی هر کدام بپردازیم در جدول زیر آمده اند. به نظر شما این جدول چطور میتواند بهتر استایل دهی شود؟
در آخر این آموزش شما قطعا می توانید جدولی بهتر از آنچه ما طراحی کرده ایم طراحی و استایل دهی کنید.
|
border |
برای کشیدن خط به دور لبه های جدول |
|
border-collapse |
برای تک خطی کردن خط دور لبه های جدول |
| Text-align |
برای ترازبندی متن سلول های جدول |
|
Vertical-align |
برای تنظیم تراز متن بصورت عمودی |
| Padding |
برای ایجاد فاصله بین متن و بدنه سلول ها |
|
hover |
برای وقتی ماوس میره رو سلول های جدول |
| ()nth-child |
تنظیم سطرهای زوج و فرد |
border ها نقش مهمی را در جدول ها بر عهده دارند که در جلسه هفتم آموزش CSS به طور مفصل در مورد آنها صحبت کردیم.
مثال؛
<style>
table {
border: 1px solid blue;
background: aliceblue;
}
th, td {
border: 1px solid lightblue;
padding: 10px;
}
</style>

در مثال قبل دیدیم که به طور پیش فرض دو خط دور جدول کشیده می شود. برای اینکه این دوخط را به یک خط تبدیل کنیم باید از خاصیت border-collapse استفاده کنیم. مقادیری که این خاصیت می تواند دریافت کند در زیر آمده است؛
خاصیت collapse خط های جدول را به یک خط تبدیل می کند برای مثال نمونه جدول مثال قبل را با ویژگی collapse در زیر می بینید؛
table {
border: 1px solid blue;
background: aliceblue;
border-collapse: collapse;
}

🙋♀️خب حالا ویژگی seperate چه کاری انجام میدهد؟
✔ دقیقا بر عکس collapse عمل می کند. یعنی اگر نیاز به جدول با حاشیه ی دو خط داشته باشیم از این ویژگی استفاده می کنیم. border-collapse جدول ها به طور پیش فرض دارای این مقدار هستند.
با استفاده از این خاصیت می توانیم متن موجود در جدول ها را تراز کنیم. یعنی تعیین کنیم که وسط چین, چپ چین یا راست چین باشند. مقادیری که text-align می تواند دریافت کند در زیر آورده شده است؛
خاصیت vertical-align نیز مانند خاصیت Text-Align برای تراز کردن متن موجود در جدول مورد استفاده قرار می گیرد. با این تفاوت که متن را به صورت عمودی تراز می کند.
خاصیت vertical-align می تواند سه مقدار زیر را دریافت کند؛
مثال؛
table {
border: 1px solid blue ;
background: aliceblue;
border-collapse: collapse;
}
th, td {
border: 1px solid lightblue;
padding: 10px;
height: 60px;
width: 100px;
text-align: right;
vertical-align: bottom;
}

همانطور که در تصویر می بینید طبق کد نوشته شده متن سلول ها در سمت راست و در پایین سلول قرار گرفته است.
نکته؛ دقت کنید که برای اعمال دو خاصیت vertical-align و text-align لازم است که سلول های جدول فضای خالی برای ایجاد تغییرات را داشته باشند. یعنی ابتدا باید با استفاده از سایر خاصیت ها ابعاد سلول ها را بزرگ کنیم تا این تغییرات به خوبی نشان داده شوند.
قطعا اگر محتوای سلول به دیواره های آن چسبیده باشد خیلی جدول جالبی نخواهیم داشت. خاصیت padding کمک می کند تا فضای بیشتری برای سلول ها تعریف کنیم.یعنی برای محتوا حاشیه ی داخلی تعریف کنیم.
th, td {
border: 1px solid lightblue;
text-align: center;
padding: 10px 30px;
}


ویژگی hover یکی از جذاب ترین ویژگی هایی است که CSS در اختیار ما قرار داده. با استفاده از این ویژگی میتوانیم تعریف کنیم که وقتی موس روی یک عنصر قرار گرفت, رنگ عنصر یا پس زمینه ی آن چه تغییری کند.
<style>
th:hover, td:hover {
background: #2395af;
color: #fff;
}
</style>
این ویژگی به ما این امکان را می دهد تا فرزندان یک عنصر را بر اساس ترتیبشان انتخاب کنیم. یکی از جذاب ترین استفاده ها از این ویژگی انتخاب آیتم های زوج و فرد از بین فرزندان یک عنصر است.
از این خاصیت زمانی استفاده می شود که میخواهیم ردیف های فرد یا زوج دارای رنگ پس زمینه ی مجزا باشند یا موارد مشابه این؛
<style>
thead tr {
background: #608990;
color: #fff;
}
tfoot {
background: #989898;
}
tbody tr:nth-child(odd) {
background: #e0fbff;
}
</style>


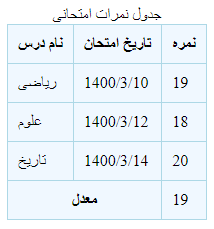
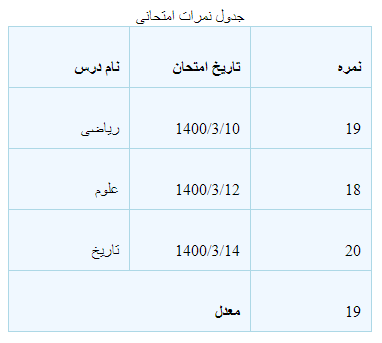
تمرین؛ با توجه به جلسه پنجم HTML و این جلسه جدولی ایجاد کنید که دارای یک هدر باشد و از پنج سطر تشکیل شده باشد و تعداد ستون های هر سطر مطابق تصویر متفاوت است با استفاده از ویژگی های جدول استایل دهی را مانند تصویر ایجاد کنید.
راهنمایی: برای استایل دهی عناصر از ویژگی nth-child استفاده کنید.
در این جلسه با استایل دهی جدول ها آشنا شدیم. اگر نکته ای وجود دارد که متوجه آن نشده اید یا سوالی دارید, در بخش نظرات از ما بپرسید. ما در سریع ترین زمان به سوال ها و نظرات شما پاسخ خواهیم داد.