در این جلسه قصد داریم به ویژگی حاشیه ها یا border در CSS بپردازیم و با انواع آنها و کاربردهایشان آشنا شویم. با ما تا پایان همراه باشید.
در جلسه ی ششم با پس زمینه ها ( Background ) و نحوه ی استفاده از آنها در CSS آشنا شدیم, اگر این جلسه را مطالعه نکرده اید می توانید از لینک قرار داده شده به آن دسترسی داشته باشید.
تا به حال به این فکر کرده اید که چطور در HTML کادر بندی کنید؟ خب باید بگوییم که این کار با استفاده از CSS به راحتی انجام میشود. در این جلسه قصد داریم نحوه ی کادر بندی عناصر با استفاده از دستورات CSS را به شما آموزش دهیم. مثال ها و تمرین هایی که در طول این جلسه مطرح می کنیم را به خوبی تمرین کنید و پا به پای ما پیش بیایید.
😊📜 اگر جلسات قبل را نخوانده اید و یا هنوز با مفهوم HTML آشنایی ندارید توصیه می کنیم به صفحه ی آموزش HTML و CSS مراجعه کنید. 📜😊
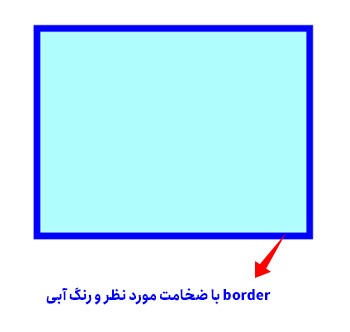
کاربرد حاشیه یا Border ها دقیقا مانند دیوار کشیدن دور چیزی است. شما عناصر <p> و <div> را در نظر بگیرید. تصور کنید که می خواهیم دور آنها دیوار یا همان Border بکشیم.
خب این دیوار باید ضخامت خاص و رنگ و یا حتی تصویر خاصی داشته باشد. همه ی این ویژگی ها با استفاده از Border ها امکان پذیر است.

همانطور که گفتیم border ها امکان تعیین رنگ, ضخامت و حتی شکل حاشیه ها را به ما میدهند, اما چطور؟
خب حالا بریم ببینیم که از هر کدام از این ویژگی ها را چطور می توانیم استفاده کنیم.
در زبان CSS هر عنصر را میتوان از چهار جهت اصلی استایل دهی کرد. یعنی از هر چهار جهت بالا,پایین, چپ و راست میتوان یک استایل متفاوت تعریف کرد.
با استفاد ه از border-style میتوان شکل, نوع و طرح حاشیه ی عنصر مورد نظر را تعریف کرد.
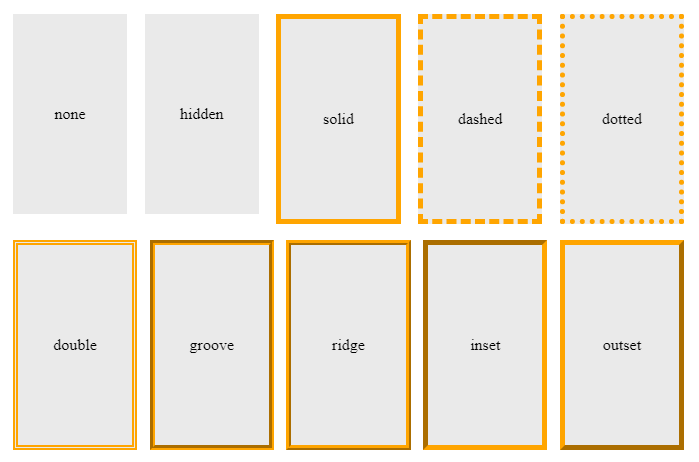
border-style می تواند مقادیر زیر را قبول کند. در جدول زیر میتوانید ببینید هر مقدار چه کاربردی دارد؛
|
None |
استفاده از این ویژگی باعث میشود هیچ حاشیه ای تعریف نشود یعنی فرقی با فرانخوندن border-style ندارد. |
|
Dotted |
این ویژگی حاشیه ها را به شکل نقطه چین تعریف می کند. |
|
Dashed |
حاشیه ها به صورت خط چین تعریف می شوند |
| Solid |
حاشیه ها به صورت خط ممتد تعریف می شوند |
|
Double |
حاشیه به شکل دو خط موازی و روی هم قرار می گیرند |
| Groove |
با این ویژگی یک خط حاشیه ی سه بعدی نمایش میدهد و خطوط بالایی و سمت چپ آن پررنگ تر از خطوط دیگر خواهند بود |
|
Ridge |
در این حالت خطوط حاشیه به صورت سه بعدی و با طیف رنگی مورد نظر خواهند بود |
| Inset |
این مقدار یک حاشیه ی داخلی سه بعدی تعریف میکند که معمولا سایر خطوط آن دارای سایه و تیره تر هستند |
|
Outset |
این ویژگی حاشیه ی سه بعدی خارجی تعریف میکند |
| hidden |
خطی کشیده شده است ، اما قابل مشاهده نیست. این می تواند برای اضافه کردن کمی عرض اضافی به یک عنصر بدون نمایش حاشیه مفید باشد. |

به این نکته دقت کنید که برای داشتن حاشیه ی برای یک عنصر باید در ابتدا ویژگی border-style را تعریف کنیم. یعنی اگر border-style نداشته باشیم نمی توانیم خط, رنگ یا هر چیز دیگر برای آن تعریف کنیم.
به مثال زیر نگاه کنید. سعی کردیم از تمامی این ویژگی ها برای آن استفاده کنیم؛
<style>
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}/*به ترتیب برای بالا ، راست ، پایین و چپ استایل دهی می شود*/
</style>
کلاس mix ترکیبی از border-style ها است که می توانید از چند border-style برای یک عنصر استفاده کنید.
ضخامت خط حاشیه با این خاصیت تعیین میشود. عرض مورد نظر را می توان به دو صورت زیر تعریف کرد؛
مثال زیر را ببینید؛
p.one {
border-style: solid;
border-width: 7px;
}
p.two {
border-style: dotted;
border-width: medium;
}
می توانید برای هر یک از جهات مقادیر متفاوتی درنظر بگیرید مانند؛
p. {
border-style: solid;
border-width: 7px 2px 5px 0px;
}
رنگ حاشیه های ایجاد شده برای عناصر توسط border-color تعیین میشود. اما نکته اینجاست که اگر برای حاشیه ی مورد نظر رنگی تعیین نشود به طور پیش فرض رنگ عنصر را به ارث می برد.
همانطور که در جلسه ی قبل گفتیم رنگ ها را میتوان به سه شکل زیر برای عناصر و ویژگی ها تعیین کرد؛
مثال؛
p.one {
border-style: solid;
border-width: 7px;
border-color: red;
}
p.two {
border-style: dotted;
border-width: medium;
border-color: #98bf21;
}
div {
border-style: ridge;
border-width: 4px;
border-color: rgb(170, 50, 220);
}
همانطور که اشاره کردیم border-image امکان این کار را برای ما فراهم می کند تا به جای استفاده از رنگ, از تصاویر دلخواه برای حاشیه ها استفاده کنیم. به عنوان نمونه مثال زیر را در نظر بگیریرد؛
مثال؛
از این تصویر به عنوان تصویر border استفاده می کنیم.
 <div id=”myDIV”>
<div id=”myDIV”>
استفاده از تصویر برای حاشیه
</div>
<style>
#myDIV {
border: 15px solid transparent;
padding: 15px;
border-image: url(border.png) 20% round;
}
</style>
نتیجه کد بالا تصویر زیر است؛
 برای درک بهتر border-image از ابزار زیر استفاده کنید.
برای درک بهتر border-image از ابزار زیر استفاده کنید.
برای آشنایی بیشتر با ویژگی های مختلف border-image منتظر جلسات آیندهی آموزش CSS باشید.🧐
با اضافه کردن این ویژگی گوشه های عناصر منحنی میشوند و از حالت تیزی خارج میشوند نحوه ی استفاده از آن نیز به صورت زیر میباشد.
مثال؛
img
{
border-radius : 20px;
}
div
{
background: red;
color: #fff;
border: 4px solid #fdcc18;
border-radius: 10px 0 20px 5px;
}
p
{
background: #8dccd6;
color: #05589e;
padding: 17px;
border: 8px double #18befd;
border-radius: 20px/60px;
}
اگر می خواهید به یکی از گوشه ها انحنا بدهید از ویژگی border-radius به صورت border-top-left-radius استفاده کنید که بامشخص کردن جهت ها گوشه ی مورد نظر را انتخاب می کند.
با هدف کم کردن فضای اشغال شده از توضیحات یا کاهش حجم فایل CSS مورد نظر بهتر است که تمامی این ویژگی ها را در یک خط و به صورت پشت سر هم بنویسیم. به مثال های زیر دقت کنید؛
یادتان نرود که حتما باید border-style را تعریف کنیم چون در غیر این صورت چیزی با ویژگی های تعریف شده نخواهیم داشت.
p {
border: 7px solid red;
}
در مثال بالا حاشیه ای با ضخامت 7 پیکسل و به صورت خط های ممتد و به رنگ قرمز برای عنصر مورد نظر تعریف کردیم.
گاهی ممکن است بخواهیم به یکی از جهت های بالا ، پایین ، چپ یا راست border بدهیم پس در این صورت کد مورد نظر را مانند نمونه ی زیر می نویسیم. به جای border-top از ویژگی های border-right ، border-bottom و border-left برای جهات دیگر می توانید استفاده کنید.
h2 {
border-top: 4px dotted blue;
}
div {
border-top: double;
}
در بعضی مواقع نیاز است که از کدهای زیر برای border دادن به عناصر استفاده کنیم مانند بالا, می توانیم از جهات دیگر به جای top نیز استفاده کنیم.
border-top-width
border-top-style
border-top-color
مثلا در این کد border عنصر با ضخامت 4px و خط ممتد قرمز رنگ است اما استایل جهت بالای آن متفاوت است و با ضخامت 2px و نقطه چین آبی رنگ مشخص شده است.
div {
border: 4px solid red;
border-top-style: dotted;
border-top-color:blue;
border-top-width:2px;
}
سلام
خسته نباشید عالی بود
مخصوصا قسمت border-style ها
همیشه فقط solid استفاده میکردم ولی الان کاملا اشنا شدم.