
قالب وبلاگی وردپرس با نام Aquarella یک قالب مناسب برای افرادی است که می خواهند بدون طراحی پیچیده و شلوغ تنها به محتوا با ظاهری وبلاگی بپردازند. این قالب بسیار ساده و سبک با طراحی زیبای خود یک قالب وبلاگی مناسب برای شما می باشد.این قالب با استفاده از تکنولوژی Bootstrap طراحی شده و کاملا ریسپانسیو میباشد. نسخه تجاری و غیر رایگان این قالب دارای کنترل پنل و دمو های مختلف می باشد که البته در حالت رایگان موجود نیست.
طراحی ساده و شکیل این قالب باعث جلب توجه کاربر و ساده شدن مرور صفحات مختلف سایت خواهد شد. این مهم برای افزایش سئو سایت بسیار ضروری است.
قابلیت رنگ بندی از دیگر ویژگی های این قالب می باشد که می توانید آن را به سلیقه خودتان تنظیم کنید. این کار از طریق تنظیمات قالب انجام می شود.
این قالب برای سایت های سفر ، عکاسی ، سبک زندگی ، طراحی ، هنر ، شخصی و سایر وب سایت ها و وبلاگ های خلاق مناسب است.
این قالب وبلاگی وردپرس با استفاده از Bootstrap3 طراحی شده و کاملا واکنشگرا می باشد که باعث می شود وبسایت شما در دستگاه های مختلف مانند موبایل ، تبلت و انواع کامپیوترهای شخصی صحیح نمایش داده شود.
این قالب وبلاگی وردپرس در دو نسخه رایگان و پولی عرضه شده است امکاناتی که در نسخه رایگان برای شما در دسترس است شامل موارد زیر می باشد.
برای استفاده از موارد بیشتر تنظیمات قالب باید نسخه پولی را تهیه کنید.
برای نصب قالب Aquarella آن را از مخزن وردپرس یا از منوی نمایش » پوسته ها یا لینک قرار داده شده در زیر مقاله دانلود و نصب کنید.
این قالب وبلاگی وردپرس توسط تیم افق وب فارسی سازی شده است و می توانید از طریق لینک “دانلود Child Theme” که در زیر مقاله برای شما قرار داده شده آن را دانلود و به پوسته های خود اضافه کرده و فعال کنید این یک پوسته ی فرزند برای قالب Aquarella است که با فعال کردن آن فارسی شده ی قالب اصلی را مشاهده خواهید کرد.
برای نصب و فعال کردن پوسته ی فرزند با وارد شدن به پیشخوان وردپرس ، منوی نمایش » پوسته ها » افزودن » بارگذاری پوسته را انتخاب کنید و پوسته ی فرزند را بارگذاری کنید و سپس بعد از نصب آن را فعال کنید یا شما می توانید با وارد شدن به پنل هاست خود آن را در مسیر public_html > wp-content > themes قرار دهید و از حالت فشرده خارج نمایید.برای فعال کردن آن نیز از پیشخوان وردپرس ، نمایش » پوسته ها آن را فعال کنید.
با نصب پوسته فرزند دیگر نیازی به دریافت قالب فارسی شده برای نسخه های جدید ندارید و با به روزرسانی کردن قالب اصلی ، شما نسخه جدید از قالب را در اختیار دارید.
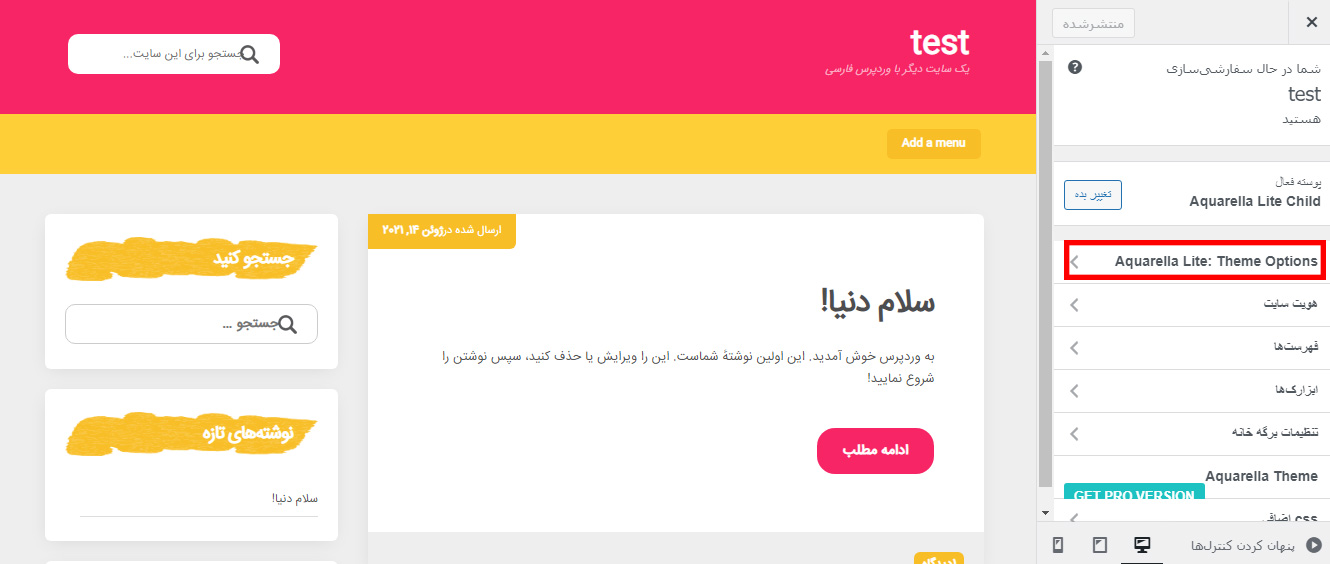
زمانی که شما قالب را فعال می کنید گزینه Install Plugins به منوی نمایش اضافه می شود که افزونه ی kirki را برای نصب قرار داده با نصب این افزونه ، Aquarella Lite: Theme Options به پنل سفارشی سازی اضافه می شود که گزینه هایی را برای تغییر پوسته در اختیار شما قرار می دهد البته در نسخه ی رایگان موارد محدودی فعال هستند.

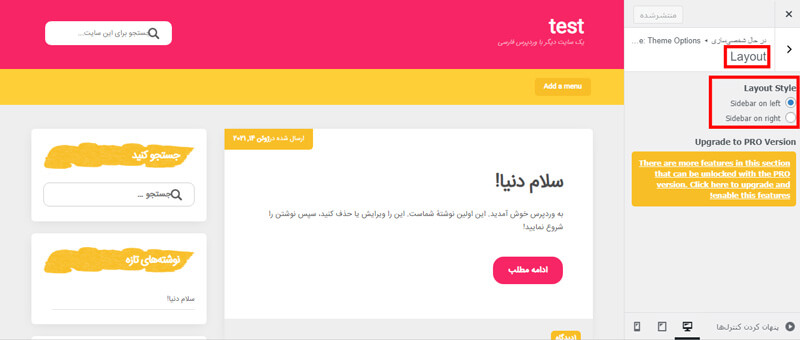
برای راست چین کردن یا چپ چین کردن سایدبار از وارد سفارشی سازی شوید و Aquarella Lite: Theme Options > Layout را انتخاب کنید و یکی از دو مورد را برای محل قرار گیری سایدبار انتخاب کنید.

اگر شما به دنبال قالب وبلاگی وردپرس برای سایت خود هستید قالب Aquarella مناسب شماست این قالب علاوه بر اینکه زیبا و ساده است نیاز شما برای نمایش محتوا را برآورده می کند همچنین ویژگی واکنشگرا بودن آن باعث شده تا مناسب برای تمام صفحه نمایش ها باشد.
پیشنهاد مطالعه : گام های مهم قبل از تغییر قالب سایت
سلام. من برای تنظیم این قالب یکم مشکل دارم. میشه آموزش تنظیم این قالب رو هم بگذارین؟
سلام میلاد عزیز. حتما به زودی قرار میدیم
سلام خیلی عالیه فقط تو سایت تیر مطلب رو بعد از عکس قرار میده در حالی که من میخوام اول تیتر و بعد تصویر نمایش داده بشه
سلام امیر عزیز. میتونی این کار رو انجام بدی. یکم باید html سایت رو تغییرات داخلش ایجاد کنی. اگه مشکل بود برات بگو تا راه حلش رو قرار بدیم
سلام آقای نجفی واقعیتش اینه که سه روزه اسیرم تا یه پوسته برای سایتم درست کنم پوسته ای که شما ایجاد کردید خیلی عالیه اما مشکلم اینه که عکس رو پایین تیتر نشون نمیده من از html سر در میارم تا حدودی اما سه روزه موفق نشدم که مشکلم رو حل کنم.
اگر راهنمایی کنید واقعا کمک بزرگیه.
امیر جان قالب رو به ایمیلت ارسال کردم. مشکلی بود همینجا برامون بنویس تا کمکت کنیم
سلام
خیلی ممنونم از شما واقعا کمک بزرگی در حقم انجام دادید…
این مطلب رو مینویسم و دیگه بیشتر از این وقتتون رو نمیگیرم.
اول یه سوال بپرسم چون من خیلی به قوانین کپی رایت حساسم، اگر من خودم رنگ قالب رو تو وبسایتم عوض کنم و … قالب رو دستکاری کنم از نظر حق مالکیت مشکلی نداره؟.
این وبسایتم هست که تو قسمت نظرات حذف کنید فقط خودتون ببینید: buyandsellfile.ir
من یه سری مشکلات هم دارم تو این قالب
1- وقتی متن انگلیسی و فارسی با هم قرار میگیرن بهم ریخته خونده میشن.
2- فهرست قالب اگر آبشاری باشه و نام فهرست هم مشخص باشه خیلی خوبه هر چند من قالب رو تغییر دادم فکر کنم فهرست نیست 🙂
3- کاربرا به سمت راست صفحه راحتتر نگاه میکنن من نیاز دارم که ستون که در اون فهرست مطالب، بایگانی و … هستش به سمت چپ صفحه انتقال پیدا کنه
با همه این مشکلاتی که شاید فقط مختص من باشه قالبی که از سایت شما تهیه کردم بهترین قالب ممکن بود.
اگر لازم باشه من برای این تغییرات هزینه هم پرداخت میکنم
مجددا از شما تشکر میکنم
سلام دوست خوبم امیر
در مورد کپی رایت باید بهت بگم وردپرس تحت لیسانس GPL منتشر میشه و این یعنی تو آزادی که هر تغییری که میخای رو به راحتی و بدون هیچ محدودیتی اعمال کنی. قالبها هم اکثرا تحت لیسانس همین قانون هستند مگر اینکه سازنده اش اون رو جور دیگه ای خواسته باشه کد نویسی کنه. اگر قالب GPL باشه که قالب Aquarella هست تو میتونی هر تغییری میخوای بهش بدی.
یه سری از قالب های وردپرس تحت لیسانس GPL منتشر میشن ولی پولی که لیستشون اینجا هست.
اگه خواستی بیشتر راجعبه GPL بخونی میتونی یه سری به این صفحه از سایت وردپرس بزنی.
در مورد سوالاتت از طریق ایمیل میتونیم در ارتباط باشیم.