در فروشگاه های ووکامرسی گاهی نیاز است از فیلدهایی استفاده کنیم که مشتری بتواند هنگام خرید محصول آنها را تکمیل کند. فیلدهایی که در پیش فرض ووکامرس وجود ندارد. در این مواقع لازم است تا از افزونه های ووکامرس استفاده کنیم. در ادامه ی این مقاله قصد داریم افزونه WooCommerce Extra Fields را به شما معرفی کنیم. افزونه ای که امکان افزودن فیلدهای بیشتر به محصول را برای شما فراهم می کند.

افزونه ی WooCommerce Extra Fields با هدف افزودن فیلدهای بیشتر به صفحه ی محصول مورد استفاده قرار می گیرد. نامی که در حین جستجو برای این افزونه نشان داده میشود PPOM for WooCommerce by N-MEDIA است.
در واقع PPOM مخفف Personalized Product Option Manager است که به معنی “مدیریت شخصی سازی گزینه های محصول” می باشد.
برای نصب این افزونه
با یکی از روش های گفته شده افزونه را نصب و فعال می کنیم.
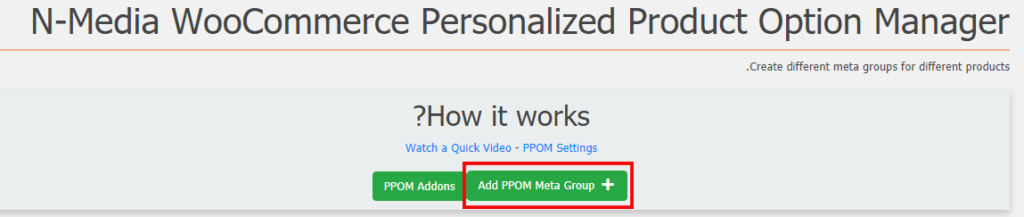
با فعال کردن افزونه گزینه ی PPOM Fields به منوی ووکامرس اضافه می شود با کلیک بر روی آن فیلدهای دلخواه خود را اضافه می کنیم.

با انتخاب “Add PPOM Meta Group” می توانیم یک گروه جدید برای فیلدها ایجاد کنیم.پس از کلیک بر روی آن به صفحه ای منتقل می شویم که در ابتدا از ما میخواهد که نام گروه را مشخص کنیم.

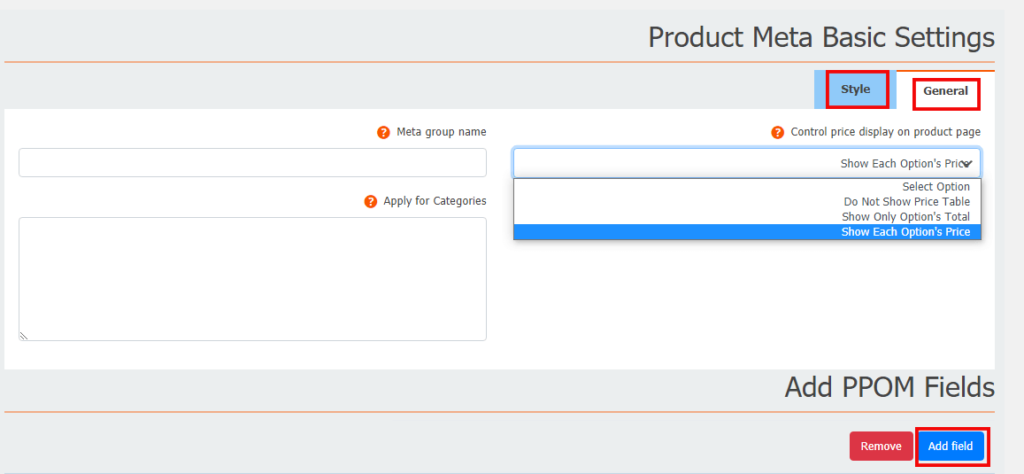
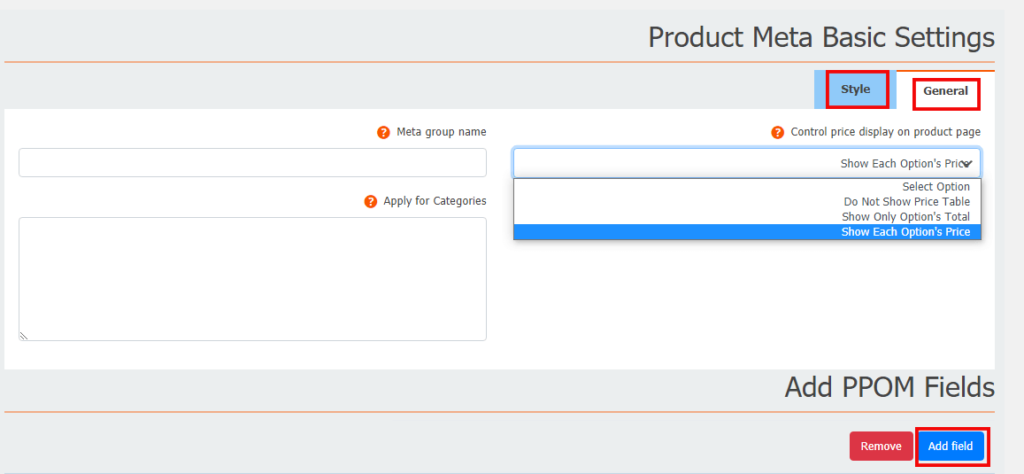
Meta group name : در این قسمت نام گروه را تعیین می کنیم.
Control price display on product page : در این قسمت نحوه نمایش قیمت در صفحه محصول را انتخاب می کنیم.
Apply for Categories : دسته بندی هایی که تغییرات بر روی آن ها اعمال می شود.

از تب استایل هم css ها و کدهای جاوااسکریپت را وارد می کنیم.
در ادامه تعدادی از این فیلدها را برای شما توضیح خواهیم داد تا بیشتر با آنها آشنا شوید.
با کلیک بر روی “Add Field” فیلدهای دلخواه را اضافه می کنیم.

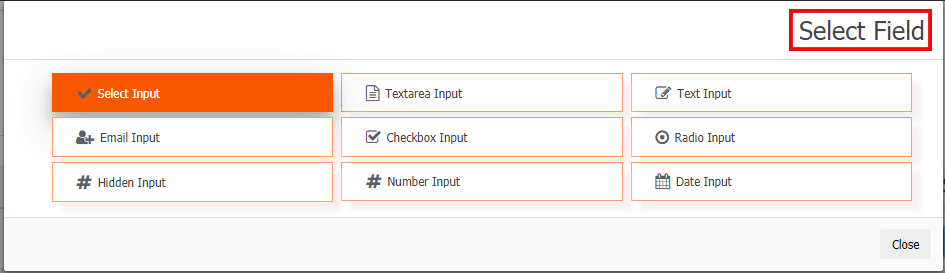
سپس پنجره ای باز می شود که فیلدها در آنجا لیست شده اند.
1 .فیلد Text Input را انتخاب می کنیم.

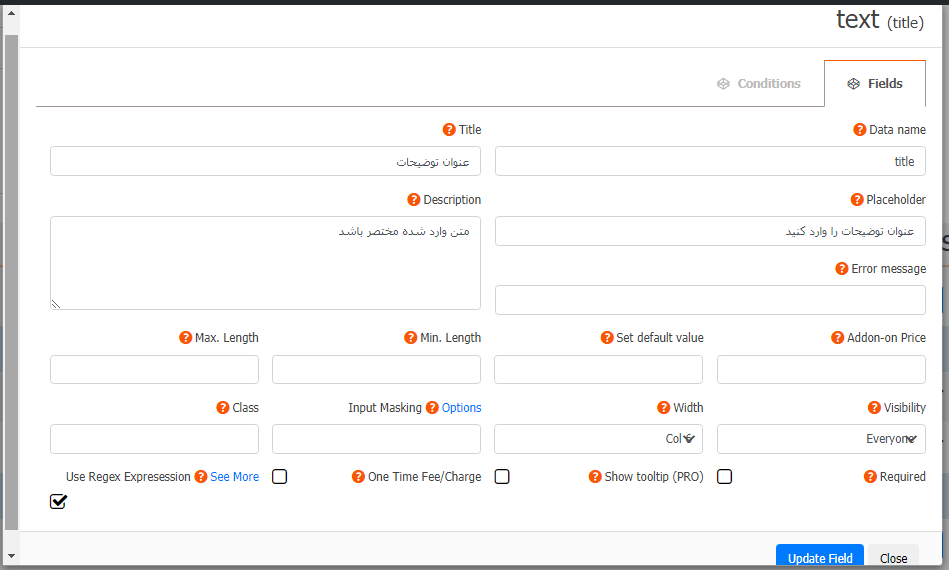
با انتخاب text input یک فیلد ورودی متن باز میشود. بخش های مختلف این فیلد را تنظیم و به گروه اضافه می کنیم در فیلدی که به تازگی باز شده باشد, دکمه “Add Field” نشان داده می شود.
در جدول زیر قسمت های مختلف این فیلد را معرفی کرده ایم.
|
Data name |
نام داده, که فقط می توانید از حروف کوچک انگلیسی و “_” خط زیر استفاده کنید در غیر این صورت پیغام خطا می دهد |
|
Title |
عنوان فیلدی که برای مشتری قابل نمایش است را در این قسمت تعیین می کنید |
|
Placeholder |
متنی که داخل فیلد ورودی است برای راهنمایی کاربر |
|
Description |
توضیحات بیشتر درباره فیلد مورد نظر که در کنار عنوان فیلد قرار می گیرد |
|
Error message |
وارد کردن پیغام خطا برای زمانی که مشکلی به وجود بیاید |
|
Addon-on Price |
اضافه کردن یک قیمت اضافی وقتی که این فیلد پر شده است. |
|
Set default value |
این فیلد برای قرار دادن یک مقدار پیش فرض است |
|
Min. Length |
حداقل طول کاراکترهایی که کاربر می تواند وارد کند |
|
Max. Length |
حداکثر طول کاراکترهایی که کاربر می تواند وارد کند |
|
Visibility |
با انتخاب یکی از گزینه های این مورد مشخص می کنیم که فیلد برای چه کسانی قابل نمایش باشد |
|
Width |
عرض فیلد ورودی |
|
Input Masking |
گاهی می توانیم یک فرمت تعیین کنیم که مشتری در قالب آن مقدار را وارد کند و مقادیر غیر از آن را نپذیرد مثلا برای تاریخ مشخص میکنیم که فرمت به صورت dd/mm/yyyy باشد و نمی تواند فرمت dd-mm-yyyy را وارد کند و کاربر فقط عددها را مشخص می کند و این تاریخ ثبت می شود |
|
Class |
ایجاد یک کلاس برای استایل دهی |
|
Required |
اگر تیک این گزینه زده شود پر کردن فیلد ضروری می شود |
|
Show tooltip (PRO) |
نمایش متن مورد نظر با رفتن ماوس روی فیلد که در نسخه پرو قابل استفاده است |
|
One Time Fee/Charge |
با زدن تیک این گزینه هزینه فقط یکبار اعمال می شود و با افزایش تعداد ، هزینه افزایش نمی یابد. |
|
Use Regex Expresession |
استفاده از یک الگو و عبارت منظم و با قاعده |
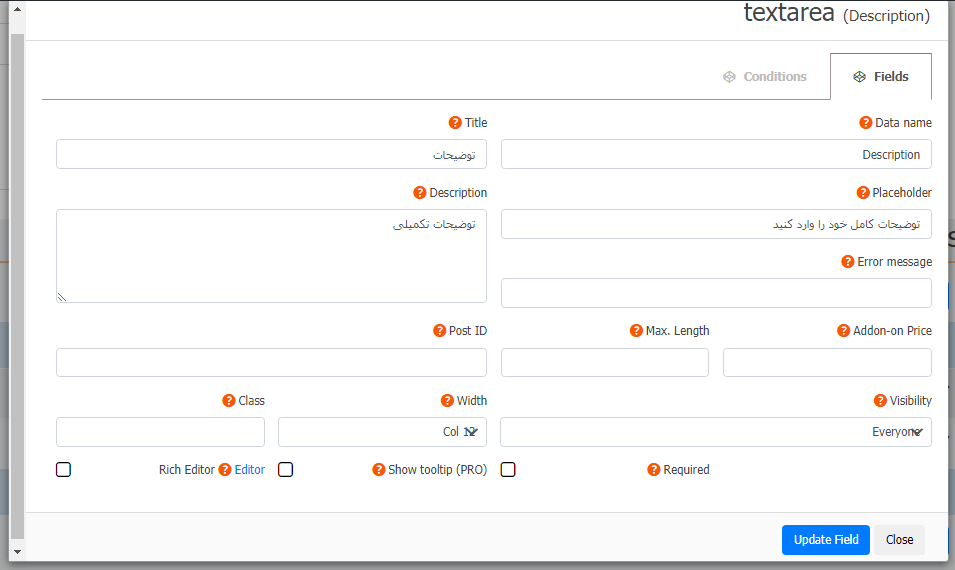
2 .فیلد بعدی Textarea Input است.

بیشتر بخش های این فیلدها مشابه یکدیگر هستند و تفاوت کمی با یکدیگر دارند.
Post ID : با وارد کردن آیدی یک پست ،محتوای آن پست داخل فیلد توضیحات قرار می گیرد.
Rich Editor : با زدن تیک این گزینه به بخش توضیحات گزینه های بیشتری اضافه می شود.
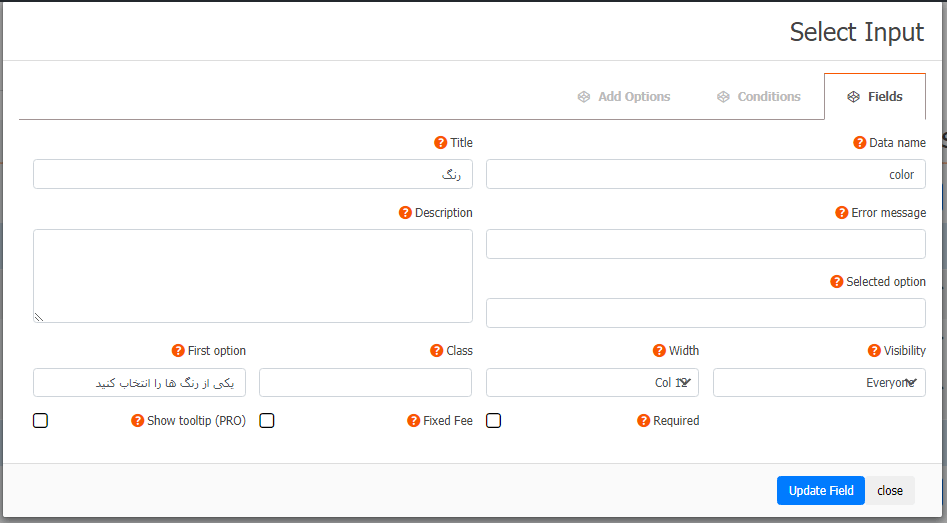
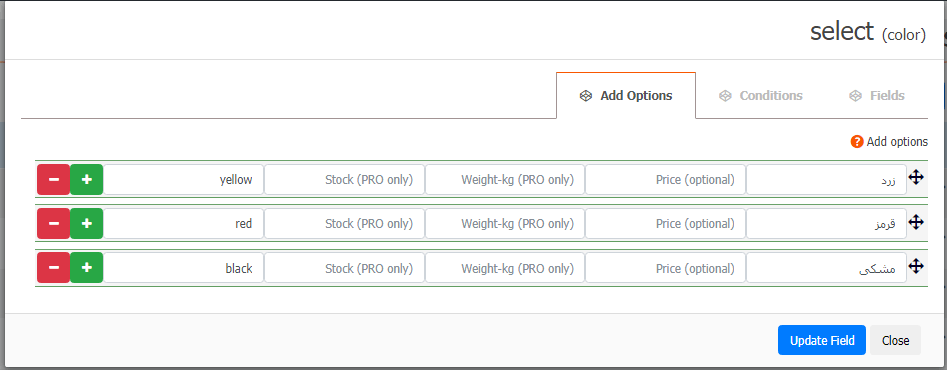
3 .در ادامه یک فیلد Select Input انتخاب می کنیم

First option : گزینه ای که در ابتدا نمایش داده می شود.
Fixed Fee :اضافه کردن یک بار هزینه به کل سبد خرید

بعد از تکمیل تب Fields وارد تب Add Options می شویم و گزینه های انتخابی مشتری را وارد می کنیم.
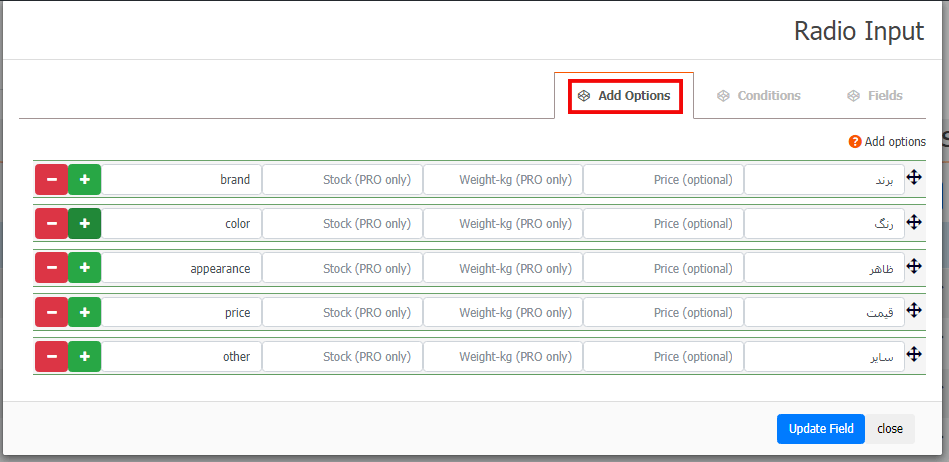
4 .فیلد دیگری که وجود دارد فیلد Radio Input است.

تمام تنظیمات آن مانند Select Input است.
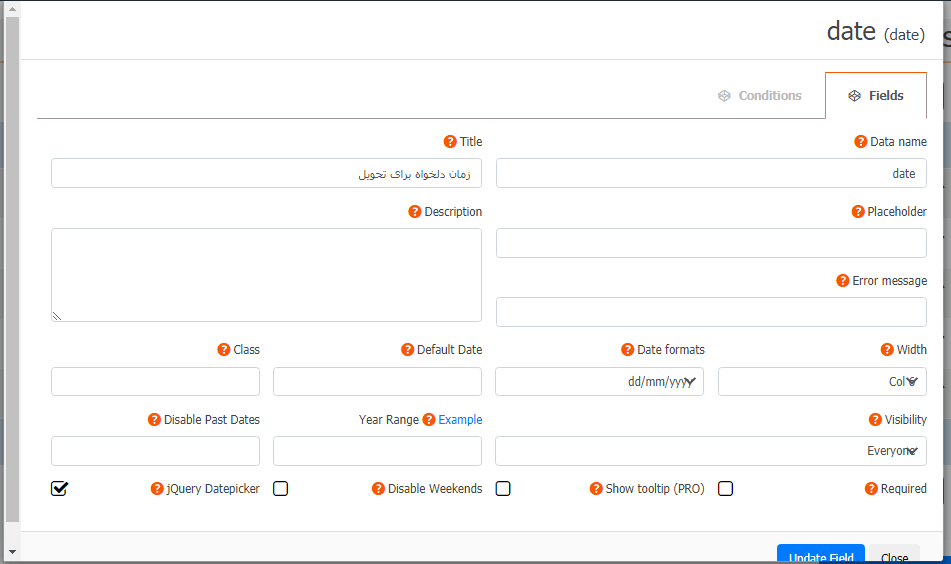
5 .آخرین فیلد, فیلد Date است.


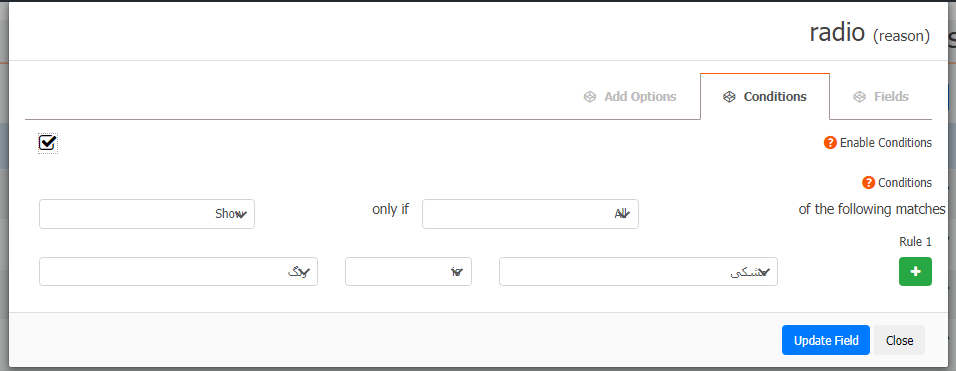
یک تب Conditions در همه ی فیلدها قرار دارد که با فعال کردن آن می توانیم برای فیلدها شرط بگذاریم. مثلا اگر رنگی که مشتری انتخاب می کند مشکی باشد این فیلد نمایش داده شود.
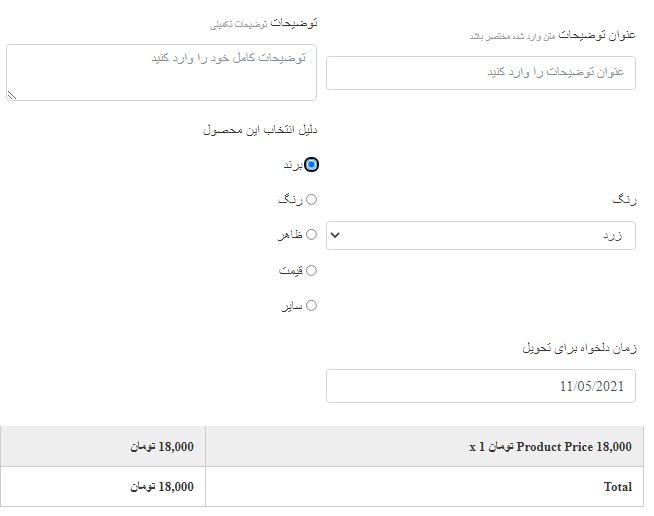
بعد از اضافه کردن فیلد های مورد نظر به صفحه ی محصول بروید و تغییرات را ببینید.

فراهم کردن امکانات بیشتر باعث می شود مشتری از خرید خود راضی باشد چون همه چیز مطابق سلیقه و خواسته ی او است. پس افزونه ی WooCommerce Extra Fields افزونه ای پر کاربرد است. این افزونه به شما این امکان را می دهد که با افزودن فیلدهای بیشتر, تا حدودی بتوانید میزان جلب نظر مشتری و در نتیجه فروش خود را بالا ببرید.
عالی بود خسته نباشید