اگر یک سایت فروشگاهی دارید باید بتوانید محصولات خود را در بهترین شکل ممکن در معرض دید مشتریان قرار دهید تا توجه آن ها به فروشگاه شما جلب شود. گاهی ممکن است فروش بعضی محصولات برای شما مهم تر و در اولویت بالاتری باشد. بنابراین با قرار دادن آن ها در اولویت فروشگاه, دسترسی را برای مشتری آسان می کنید. برای اینکار می توانید از ابزارک اسلایدر محصولات استفاده کنید. افزونه ی WooCommerce Widget Product Slider ابزاری است برای ایجاد اسلایدری از محصولات فروشگاه شما. می توانید از قسمت ابزارک ها آن را در هر جایی از فروشگاه خود قرار دهید.
در ادامه به معرفی کامل این افزونه و نحوه ی نصب و راه اندازی آن می پردازیم. اگر به این افزونه نیاز دارید با ما تا پایان همراه باشید.

برای نصب این افزونه وارد پیشخوان وردپرس شده و از قسمت افزونه ها, آن را نصب و فعال کنید. بعد از مرحله ی فعال سازی, قسمت Widget Product Slider به منوی ووکامرس اضافه می شود که با کلیک بر روی آن می توانید به تنظیمات افزونه بروید.
این افزونه دو تب “تنظیمات” و “پوسته ابزارک” دارد. در ابتدا ببینیم تب تنظیمات چیست و چگونه میتوان از آن استفاده کرد.
وارد تب تنظیمات شوید. این قسمت دارای سه بخش است.

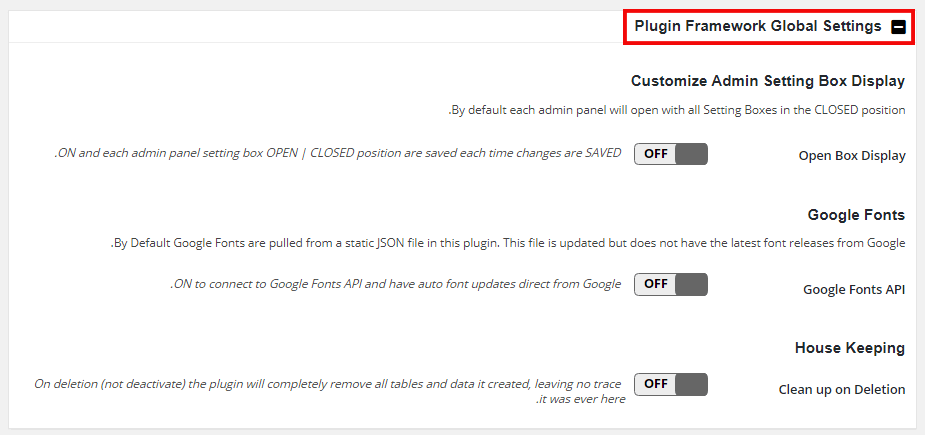
به طور پیش فرض ، هر پنل مدیریت به صورت یک باکس باز و بسته می شود.
1 .نمایش باکس تنظیم مدیر را سفارشی کنید
Open Box Display : وقتی هر جعبه تنظیمات پنل مدیریت باز و بسته میشود و یا تغییری در آن به وجود می آید, با کلیک بر روی ذخیره ی تغییرات, تغییرات ثبت میشوند.
2 .فونت گوگل
به طور پیش فرض فونت های گوگل از فایل json استفاده می کنند که به طور مرتب به روز میشود اما آخرین نسخه نیست.
Google Fonts API : با روشن کردن این گزینه مستقیم از API فونت های گوگل استفاده می کنید و به روزرسانی به صورت خودکار از طریق گوگل انجام میشود.
3 .House Keeping
Clean Up On Deletion : با حذف (نه غیرفعال شدن) این افزونه تمام جداول و داده های ایجاد شده به طور کامل حذف می شود و هیچ ردی از آن در اینجا باقی نمی ماند.

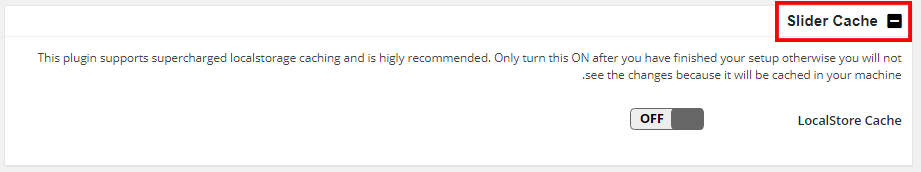
این افزونه از حافظه پنهان محلی با ذخیره فوق العاده پشتیبانی می کند و به شدت توصیه می کنیم که این مورد را روشن کنید. فراموش نکنید که پس از فعالسازی افزونه ، این مورد را روشن کنید در غیر این صورت تغییرات را مشاهده نخواهید کرد چون در دستگاه شما ذخیره می شوند.

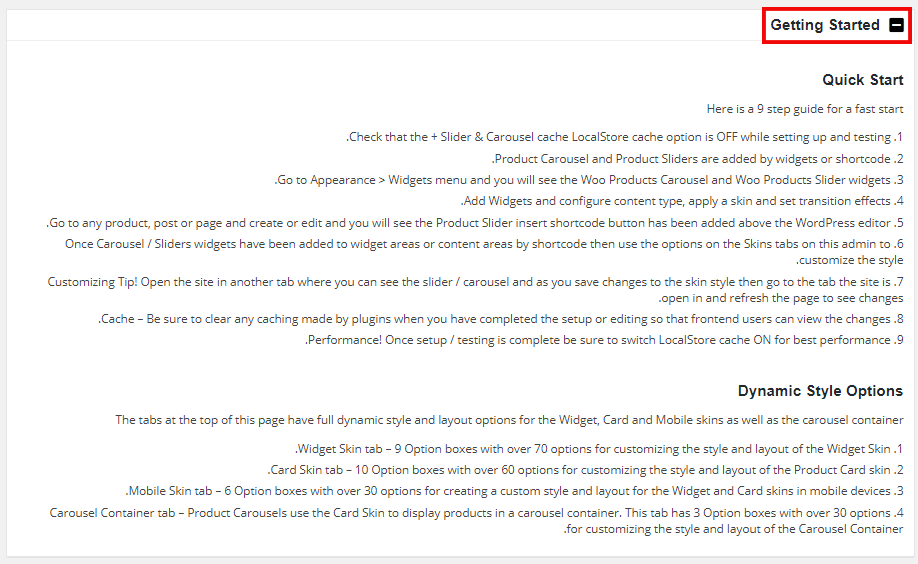
در ادامه یک راهنمای 9 مرحله ای برای شروع کار آماده شده است؛

در این بخش می توانید ارتفاع اسلایدر را مشخص کنید. این ارتفاع می تواند ثابت باشد, یا اینکه شما یک ارتفاع مشخص می کنید و یا به صورت پویا تغییر می کند.

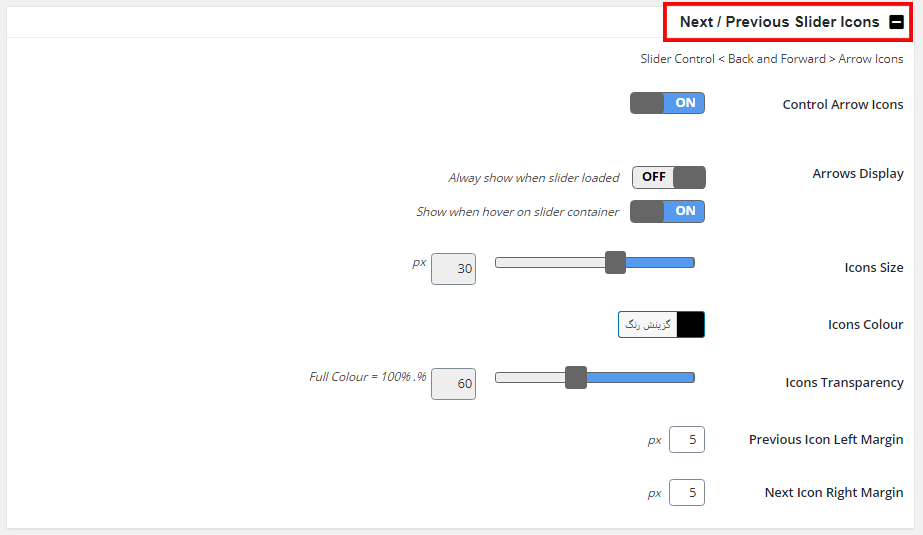
Control Arrow Icons : با روشن کردن این گزینه آیکن ها و تنظیمات مربوط به آن ها نمایش داده می شود.
Arrows Display : نحوه ی نمایش آیکن های قبلی و بعدی به دو صورت می باشد :
Icons Size : اندازه ی آیکن ها ی اسلایدر را از این بخش تنظیم کنید.
Icons Colour : رنگ آیکن ها
Icons Transparency : در این قسمت میزان شفافیت آیکن ها را به درصد مشخص کنید.
Previous Icon Left Margin : فاصله ی آیکن قبلی از چپ
Next Icon Right Margin : فاصله ی آیکن بعدی از راست

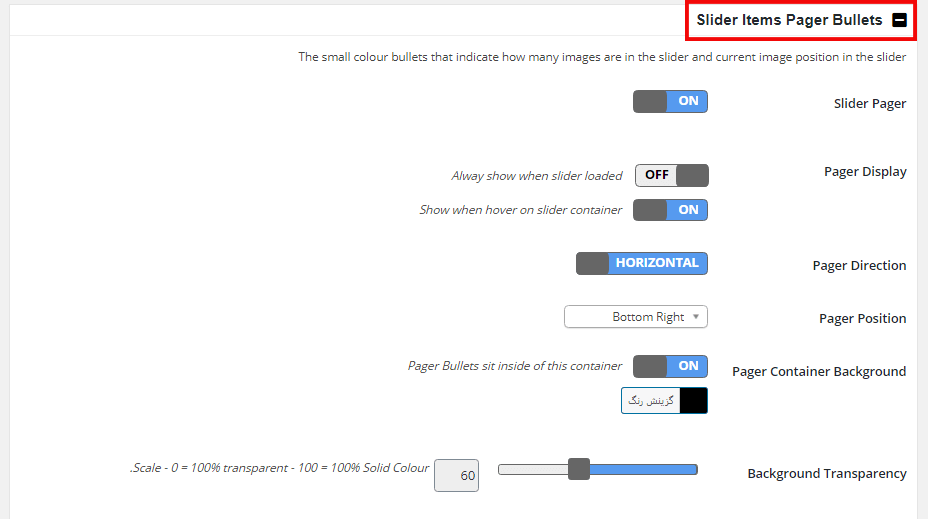
گلوله های لغزنده اسلایدر تعداد تصاویر اسلایدر و موقعیت اسلایدر فعلی را نمایش می دهد.
Slider Pager : با فعال کردن این گزینه گلوله های لغزنده اسلایدر ظاهر می شود.
Pager Display : نحوه ی نمایش لغزنده ها به دو صورت است:
Pager Direction : جهت لغزنده که یا عمودی است یا افقی.
Pager Position : موقعیت قرار گیری گلوله ها که در کدام گوشه ی اسلایدر قرار بگیرد.
Pager Container Background : رنگ پس زمینه ی گلوله ها را از این قسمت تعیین کنید.
Background Transparency : میزان شفافیت پس زمینه ی گلوله های لغزنده در این قسمت تعیین میشود.

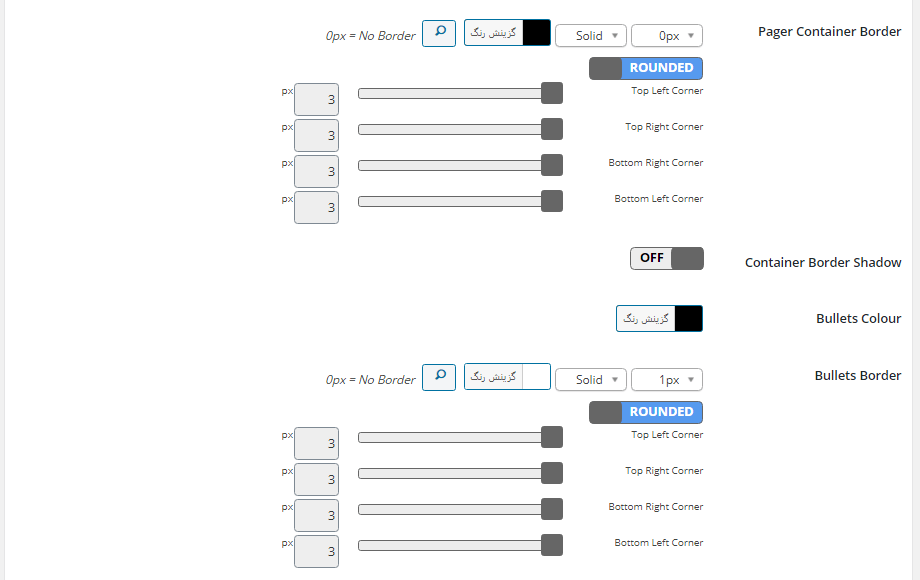
Pager Container Border : این بخش مربوط به خط دور بخش گلوله ها می شود که می توانید نوع، اندازه و رنگ آن را انتخاب کنید. همچنین می توانید میزان خمیدگی گوشه های آن را تغییر دهید.
Container Border Shadow : با فعال کردن این گزینه به کادر گلوله ها سایه بدهید.
Bullets Color : تغییر رنگ گلوله ها از این بخش صورت می گیرد.
Bullets Border :شما می توانید برای گلوله ها خط دور در نظر بگیرید همچنین می توانید میزان گردی آن ها را تعیین کنید.

Bullet Shadow : با روشن کردن این گزینه به گلوله ها سایه بدهید.
Active Bullet Colour : رنگ گلوله ی فعال را مشخص کنید.
Active Bullet Border : خط دور گلوله ی فعال را تعیین کنید.
Active Bullet Shadow : میزان سایه گلوله فعال را تعیین کنید (در صورت غیرفعال بودن اعمال نمی شود).

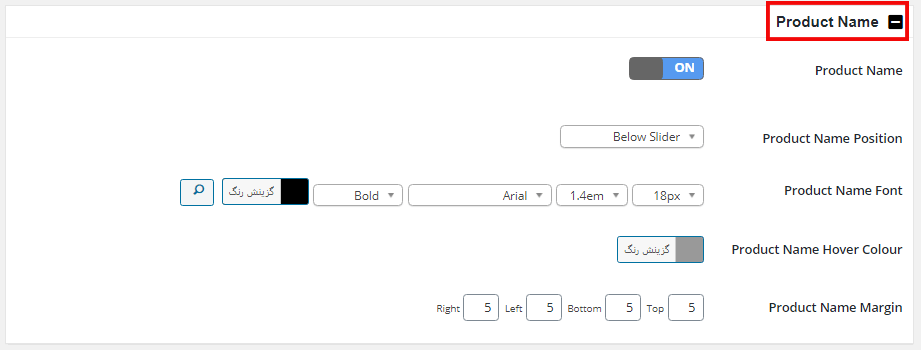
Product Name : با فعال کردن این گزینه نام محصول در اسلایدر دیده می شود و ادامه تنظیمات ظاهر می شود.
Product Name Position : با انتخاب یکی از موارد محل قرارگیری نام محصول را مشخص کنید.
Product Name Font : فونت ، اندازه ، میزان ضخامت و رنگ نام محصول را از این بخش تنظیم کنید.
Product Name Hover Colour : انتخاب رنگی برای تغییر رنگ نام محصول وقتی ماوس روی آن قرار میگیرد.
Product Name Margin : میزان فاصله ی نام محصول از اطراف

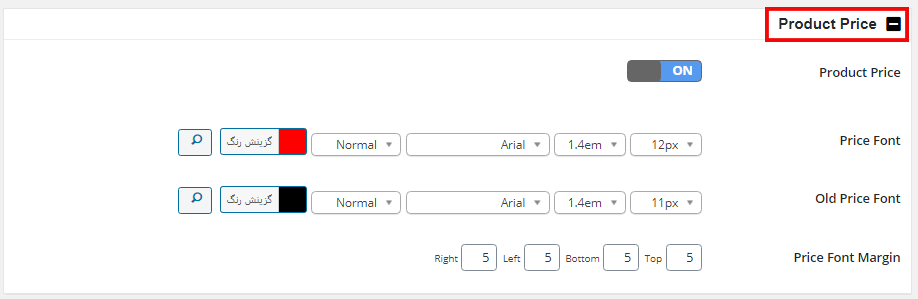
Product Price : فعال کردن نمایش قیمت محصول در اسلایدر
Price Font : فونت ، اندازه ، میزان ضخامت و رنگ قیمت محصول را از این بخش تنظیم کنید.
Old Price Font : فونت ، اندازه ، میزان ضخامت و رنگ قیمت محصول قدیمی را از این بخش تنظیم کنید.
Price Font Margin : میزان فاصله ی قیمت محصول از اطراف

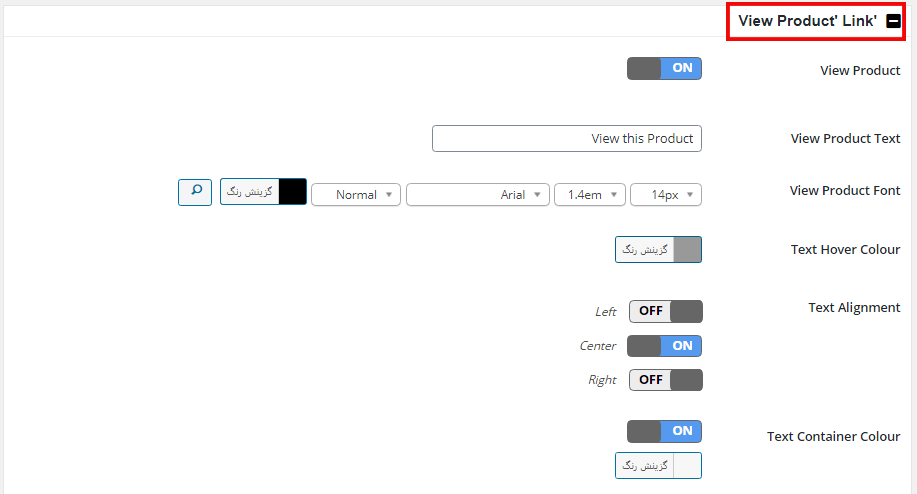
View Product : با فعال کردن این گزینه لینک قابل مشاهده خواهد بود.
View Product Text : متن دلخواه برای لینک را در این فیلد وارد کنید.
View Product Font : فونت ، اندازه ، میزان ضخامت و رنگ لینک مشاهده محصول را از این بخش تنظیم کنید.
Text Hover Colour : رنگ لینک را زمانی که ماوس روی آن قرار گرفت مشخص کنید.
Text Alignment : یکی از گزینه های راست ، چپ و وسط را انتخاب کنید.این مورد محل قرار گیری متن را تعیین می کند.
Text Container Colour : رنگ کادر متن را مشخص کنید.

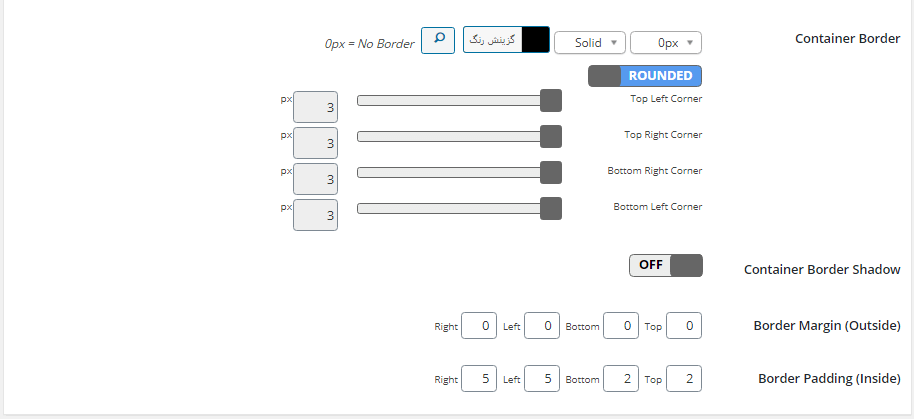
Container Border Shadow : خط دور کادر و میزان خمیدگی گوشه ها را از این قسمت تعیین کنید.
Border Margin (Outside) : برای داشتن فاصله از اطراف مقادیر مورد نظر را وارد کنید.
Border Padding (inside) : برای داشتن فاصله از داخل مقادیر مورد نظر را وارد کنید.

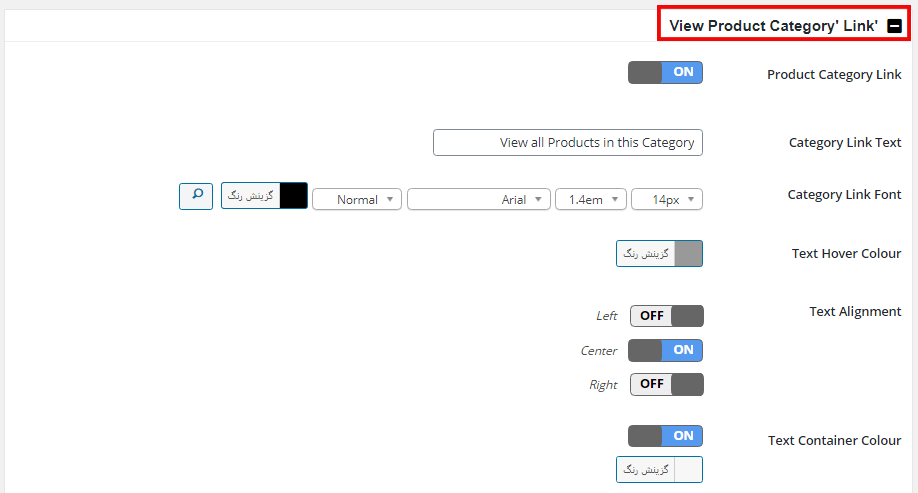
Product Category Link : فعال کردن لینک دسته بندی محصولات
Category Link Text : متن لینک مورد نظر برای مشاهده ی همه ی محصولات
Category Link Font : فونت ، اندازه ، میزان ضخامت و رنگ این لینک را از این بخش تنظیم کنید.
Text Hover Colour : رنگ متن وقتی هاور شده را انتخاب کنید.
Text Alignment : تراز متن را تعیین کنید که در کدام جهت باشد.
Text Container Colour : رنگ کادر متن

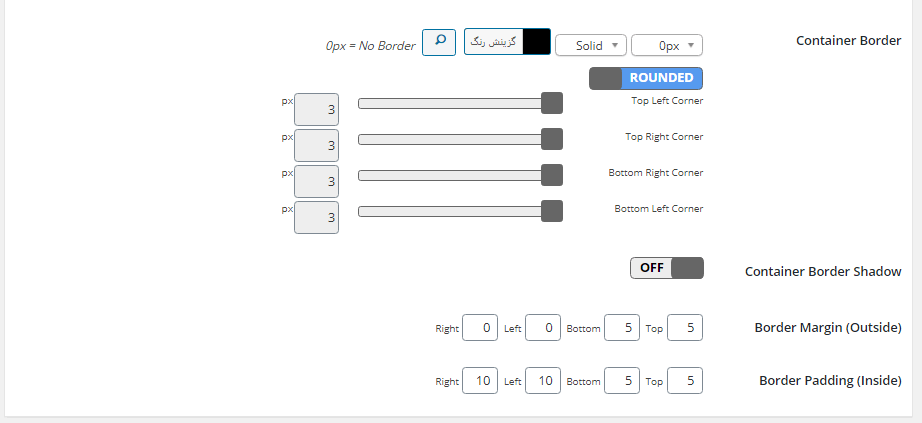
Container Border : خط دور کادر را تعیین کنید.
Container Border Shadow : اگر می خواهید این لینک دارای سایه باشد فعال کنید.
Border Margin (Outside) : میزان فاصله از اطراف
Border Padding (Inside) : میزان فاصله از داخل


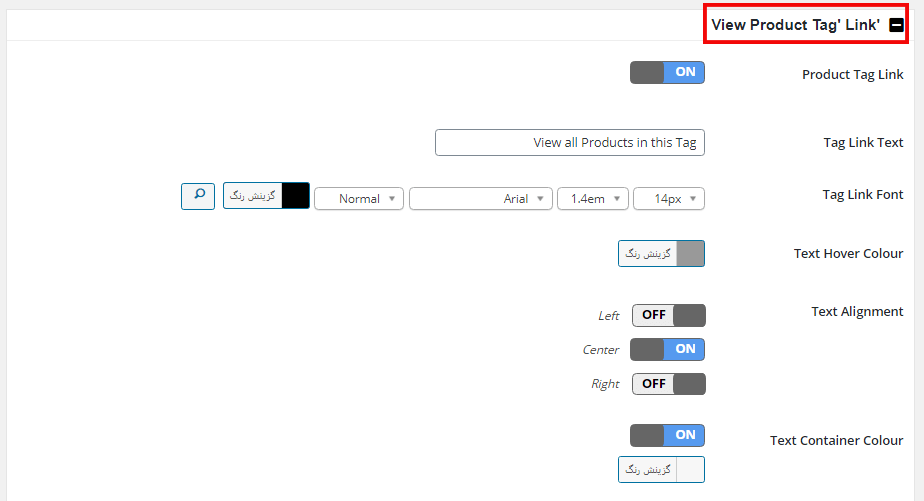
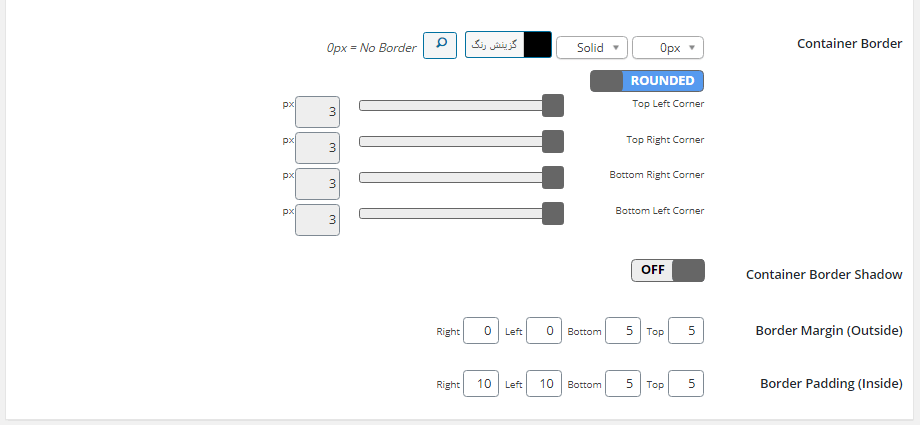
تمامی تنظیمات مانند مراحل دسته بندی می باشد.

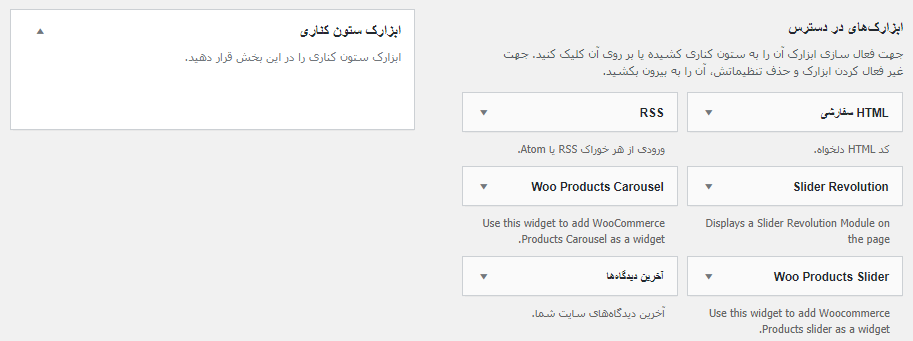
بعد از انجام تمامی تنظیمات لازم با رفتن به منوی نمایش » ابزارک ها دو ابزارک Woo Products Carousel و Woo Products Slider را در هر جا از سایت خود قرار دهید.


در تصویر بالا از قسمت نوع نمایش انتخاب کنید که کدام یک از محصولات در اسلایدر نمایش داده شود (دسته بندی ها ، برچسب ها ،تخفیف دار ها یا …) و اگر از دسته ها استفاده می کنید می توانید از فیلتر استفاده کنید. (مثلا فقط تخفیف خورده های این دسته را نمایش دهد).
پیشنهاد مطالعه ؛ ساخت گالری داینامیک برای محصول با WooCommerce Dynamic Gallery
از قسمت دسته بندی دسته ی محصولات موردنظر را انتخاب کنید ضمن اینکه می توانید از قسمت فیلتر هم استفاده کنید سپس تعداد محصولات قابل نمایش را وارد کنید.
در تصویر بعدی می توانید یکی از دو نوع پوسته ی کارت یا ابزارک را انتخاب کنید. از قسمت نوع افکت هم افکت اسلایدر ها را تعیین کنید. شما با انتخاب یکی از دو روش انتقال اسلایدها میزان سرعت افکت و زمان انتقال اسلایدها را تغییر دهید. در نهایت سایز تصویر بند انگشتی را قرار دهید و تنظیمات وارد شده را ذخیره کنید.
داشتن اسلایدر برای محصولات می تواند برای شما بسیار سودمند باشد با افزونه ی WooCommerce Widget Product Slider به راحتی می توانید این کار را انجام دهید تا در هر جایی از سایت از آن برای نمایش محصولات خود استفاده کنید. این ابزارک ها باعث دسترسی راحت تر مشتری به گروه خاصی از محصولات می شود.