یکی از مواردی که در خرید اینترنتی می تواند برای مشتریان جالب و مورد پسند باشد مشخص بودن زمان تحویل کالای سفارشی خود است و اگر تاریخ تحویل سفارش از طرف خود مشتری انتخاب شود اطمینان به خرید از فروشگاه شما بیشتر می شود و با خیالی آسوده خرید میکند. با استفاده از افزونه ی Order Delivery Date for WooCommerce که در ادامه به توضیح آن می پردازیم می توانید تقویمی را در صفحه پرداخت برای مشخص کردن تاریخ تحویل سفارش در اختیار مشتری قرار دهید. در ادامه با ما همراه باشد.

برای نصب این افزونه وارد پیشخوان وردپرس شوید و از قسمت افزونه ها، افزونه را نصب و فعال کنید. پس از فعال کردن منوی
Order Delivery Date به پیشخوان اضافه می شود با کلیک بر روی آن به تنظیمات این افزونه وارد می شوید.

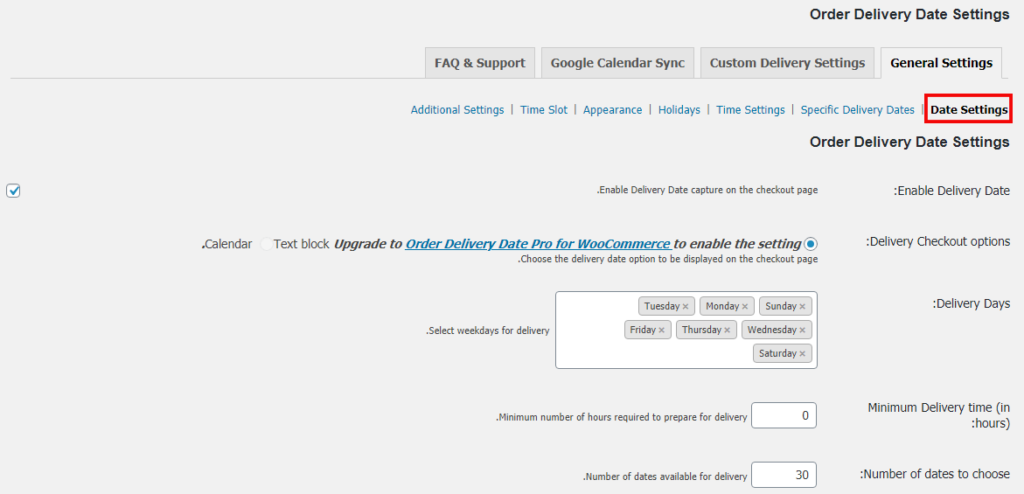
طبق تصویر از قسمت تنظیمات تاریخ, تنظیمات لازم را انجام می دهیم.
Enable Delivery Date : با انتخاب این گزینه تاریخ تحویل را در صفحه پرداخت فعال کنید.
Delivery Days : روزهای هفته را برای تحویل انتخاب کنید.
Minimum Delivery time (in hours) : حداقل زمانی که (به ساعت) برای آماده کردن تحویل سفارش لازم است.
Number of dates to choose : تعداد تاریخ هایی که برای تحویل موجود است و مشتری می تواند از بین آنها تاریخ مورد نظر خود را انتخاب کند.

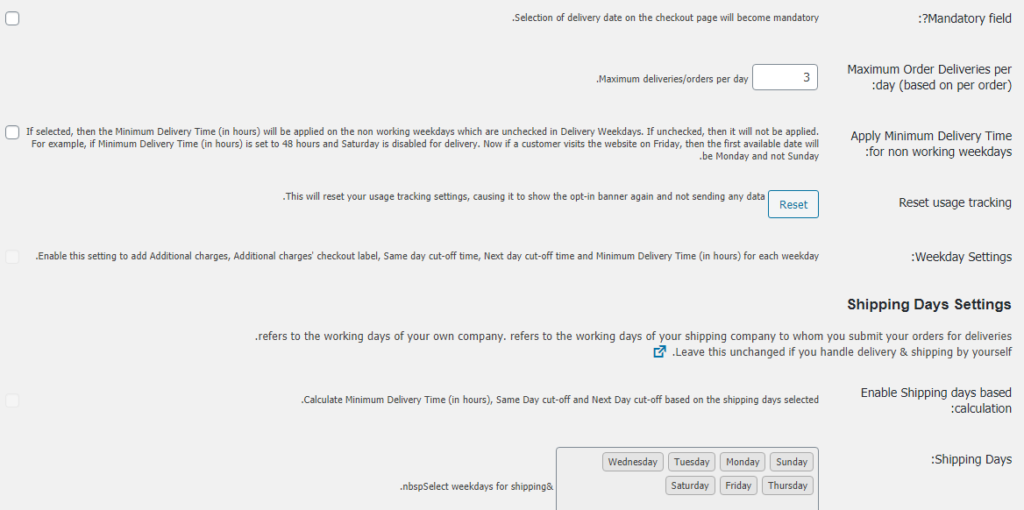
Mandatory field : با فعال کردن این گزینه انتخاب تاریخ تحویل در صفحه پرداخت اجباری خواهد شد.
Maximum Order Deliveries per day (based on per order) : حداکثر تحویل سفارش در روز (براساس هر سفارش)
Apply Minimum Delivery Time for non working weekdays : مشخص کردن حداقل زمان تحویل برای روزهای غیرکاری هفته. با فعال کردن این گزینه حداقل زمان تحویل برای روزهای غیرکاری هفته که در روزهای کاری علامت تیک آن زده نشده اعمال خواهد شد.اگر تیک این گزینه را نزنید اعمال نخواهد شد.
Reset usage tracking : با این کار تنظیمات ردیابی استفاده شما بازنشانی می شود و باعث می شود دوباره بنر انتخاب شرکت نشان داده شود و هیچ داده ای ارسال نشود.

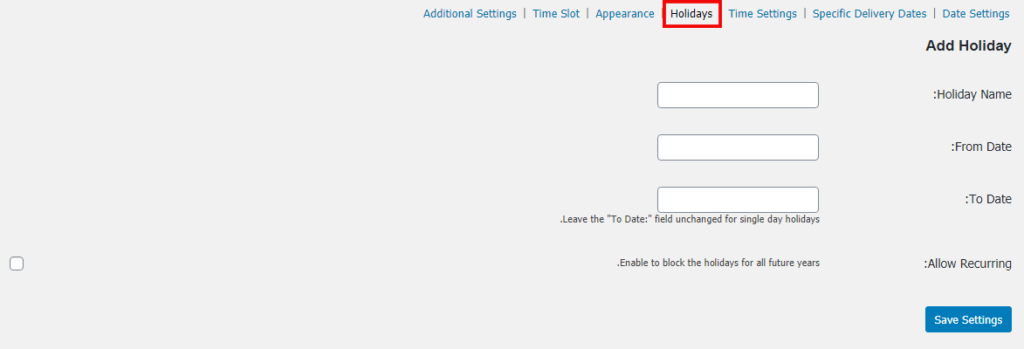
وارد قسمت تعطیلات شده و تنظیمات آن را انجام می دهیم.
Holiday Name : نام تعطیلات را در این قسنت وارد کنید.
From Date : تاریخ شروع تعطیلات را وارد کنید.
To Date : تاریخ پایان تعطیلات را وارد کنید. اگر تعطیلات یک روزه است این قسمت را خالی بگذارید.
Allow Recurring : با فعال کردن این گزینه تعطیلات را برای همه سالهای آینده مسدود کنید.

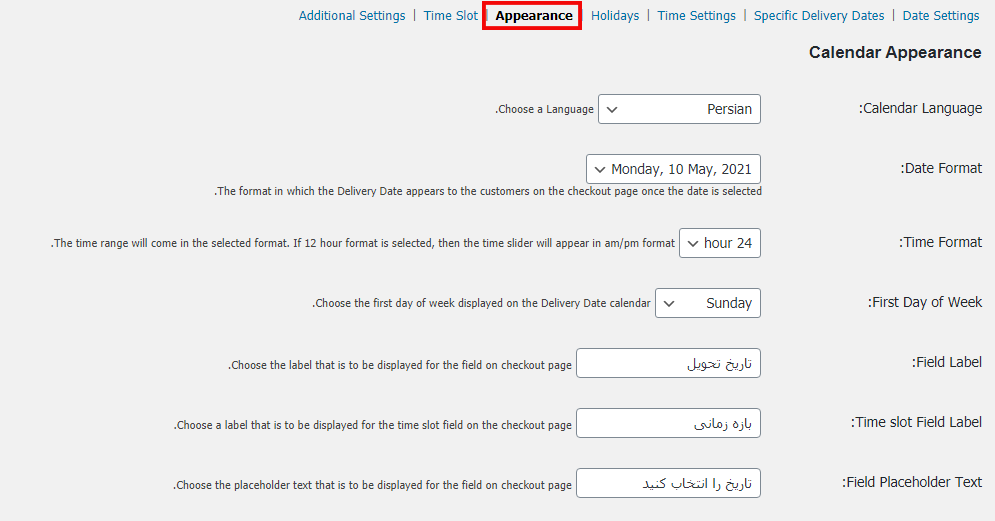
وارد قسمت ظاهر تقویم شده و تنظیمات ظاهری تقویم را انجام می دهیم.
Calendar Language : زبان تقویم را انتخاب کنید. دارای تقویم شمسی نیز می باشد.
Date Format : قالب نمایش تاریخ که پس از انتخاب مشتریان در صفحه پرداخت نمایش داه می شود.
Time Format : قالب دامنه ی زمانی را مشخص می کند که می تواند 12 ساعته یا 24 ساعته باشد.اگر قالب 12 ساعته انتخاب شده باشد ، نوار لغزنده زمان در قالب قبل از ظهر/ بعد از ظهر ظاهر می شود.
First Day of Week : اولین روز هفته را که در تقویم تاریخ تحویل نشان داده شده انتخاب کنید.
Field Label : برچسبی را که برای فیلد در صفحه پرداخت نشان داده می شود ، انتخاب کنید.
Time slot Field Label : برچسبی را انتخاب کنید که قرار است برای قسمت بازه زمانی در صفحه پرداخت نمایش داده شود.
Field Placeholder Text : متن محل نگهداری را که قرار است برای فیلد در صفحه پرداخت نمایش داده شود ، انتخاب کنید.

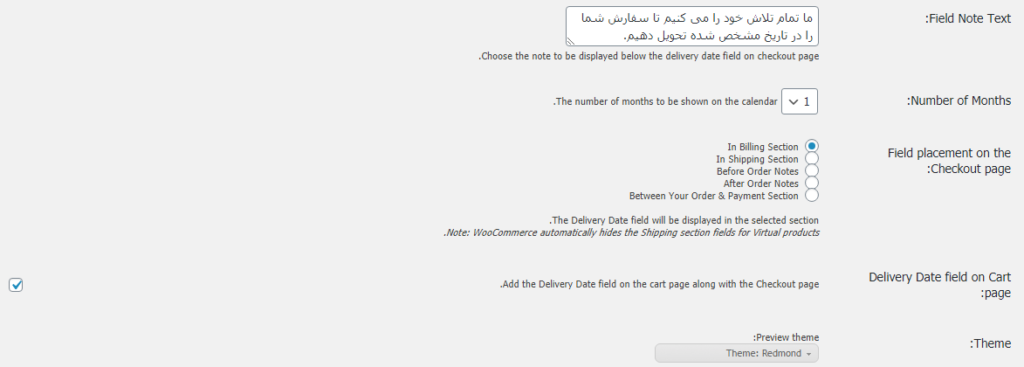
Field Note Text : یادداشتی را انتخاب کنید که در زیر قسمت فیلد تاریخ تحویل در صفحه پرداخت نمایش داده شود.
Number of Months : تعداد ماههایی که در تقویم نشان داده می شود.
Field placement on the Checkout page : یکی از موارد را انتخاب کنید تا فیلد تاریخ در آن نمایش داده شود.
توجه: ووکامرس به طور خودکار فیلدهای قسمت حمل و نقل را برای محصولات مجازی پنهان می کند.
Delivery Date field on Cart page : با فعال کردن این گزینه علاوه بر اضافه شدن تاریخ تحویل در صفحه پرداخت به سبد خرید نیز اضافه می شود.
Theme : یکی از پوسته ها را برای نمایش تقویم انتخاب کنید.

حال وارد قسمت بازه زمانی می شویم و ساعاتی را که برای تحویل در یک روز ( یا روزهای) هفته مد نظر داریم وارد می کنیم.
مثلا برای روز سه شنبه از ساعت 8:00 تا 17:00 ساعت تحویل سفارش است و به همین صورت برای روزهای مشخص ساعات تحویل مشخصی وارد کنیم.
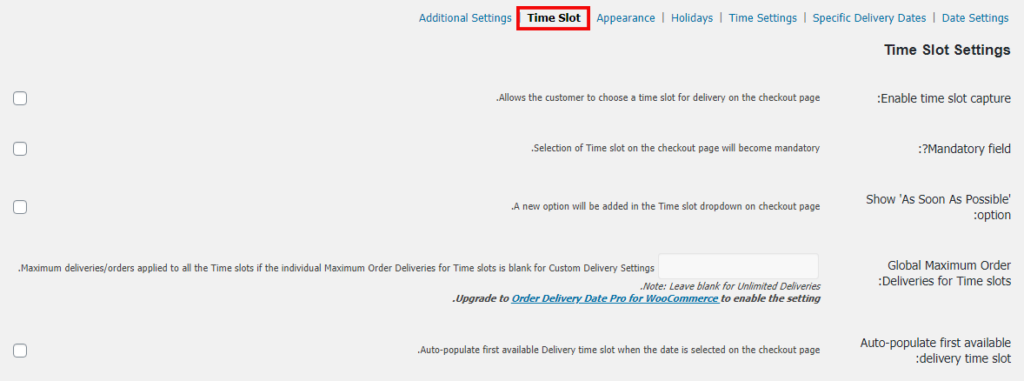
Enable time slot capture : به مشتری این امکان را می دهد که در صفحه پرداخت یک بازه زمانی برای تحویل انتخاب کند.
Mandatory field : با انتخاب این گزینه مشخص کردن بازه زمانی در صفحه پرداخت اجباری خواهد شد.
Show ‘As Soon As Possible’ option : گزینه ی “در اسرع وقت” گزینه ی جدیدی است که به فیلد بازه زمانی اضافه شده است.
Auto-populate first available delivery time slot : با انتخاب تاریخ در صفحه پرداخت ، بازه زمانی که در تقویم موجود است را برای تحویل انتخاب می کند.

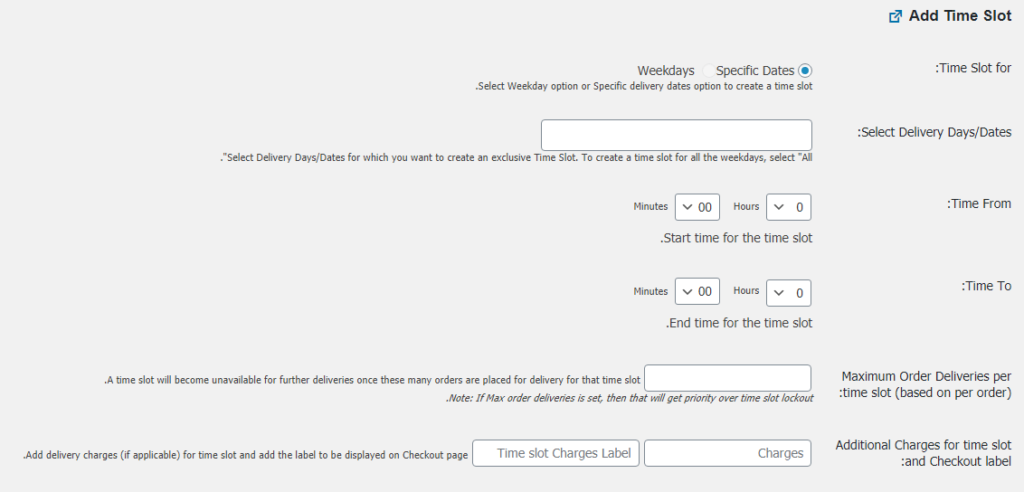
Delivery Days / Date : انتخاب روز یا روزهایی که می خواهید برای آنها یک بازه اختصاصی ایجاد کنید ، انتخاب کنید. برای ایجاد یک بازه زمانی برای تمام روزهای هفته ، “همه” را انتخاب کنید.
Time From : زمان شروع برای بازه زمانی
Time To : زمان پایان برای بازه زمانی.
Maximum Order Deliveries per time slot (based on per order) : تعداد سفارش هایی که در این بازه زمانی تحویل داده می شود و بیشتر از این تعداد در این بازه تحویل داده نخواهد شد.
توجه: اگر حداکثر تحویل سفارش تنظیم شده باشد ، پس از آن قفل شدن بازه در اولویت قرار می گیرد.
Additional Charges for time slot and Checkout label : برچسب هزینه های اضافی برای بازه زمانی و پرداخت
در صورت وجود هزینه های اضافی برای یک بازه زمانی برچسب آن را اضافه کنید تا در صفحه پرداخت نمایش داده شود.

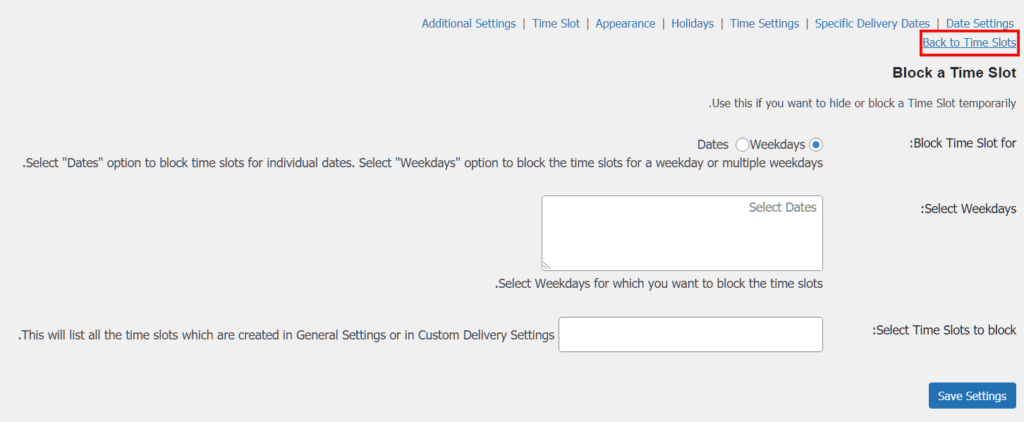
در انتهای قسمت بازه زمانی گزینه ی مسدود کردن بازه زمانی وجود دارد که با انتخاب آن وارد تنظیمات آن می شویم.
Block Time Slot for : گزینه “روزها” را انتخاب کنید تا بازه های زمانی برای تاریخ های خاص مسدود شود. گزینه “روزهای هفته” را انتخاب کنید تا بازه زمانی یک روز یا چند روز هفته مسدود شود.
Select Weekdays : روزهای هفته ای را که می خواهید بازه زمانی برای آن مسدود شود انتخاب کنید.
Select Time Slots to block : این قسمت تمام بازه های زمانی را که در تنظیمات عمومی یا تنظیمات تحویل سفارشی ایجاد شده اند را لیست می کند.

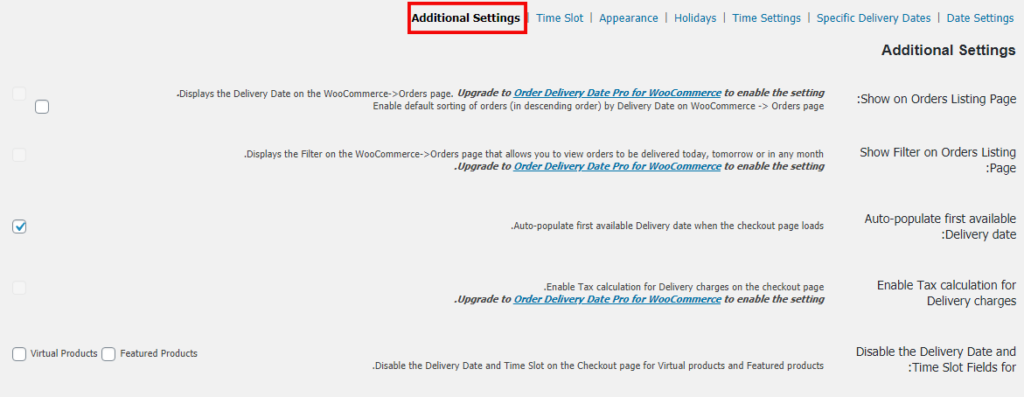
در آخر وارد تنظیمات اضافی می شویم.
Show on Orders Listing Page : تاریخ تحویل را در صفحه قسمت سفارشات ووکامرس نیز نمایش می دهد.مرتب سازی پیش فرض سفارشات (به ترتیب نزولی) را براساس تاریخ تحویل در صفحه سفارشات ووکامرس فعال کنید.
Auto-populate first available Delivery date : با انتخاب این گزینه هنگام بارگیری صفحه پرداخت ، اولین تاریخ تحویل موجود را به طور خودکار جمع کنید.
Disable the Delivery Date and Time Slot Fields for : بازه زمانی تاریخ و زمان تحویل را در صفحه پرداخت برای محصولات مجازی و محصولات ویژه غیرفعال کنید.
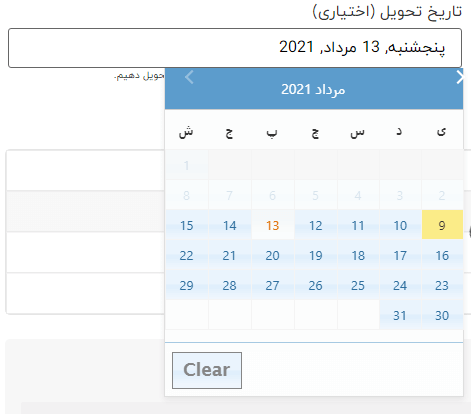
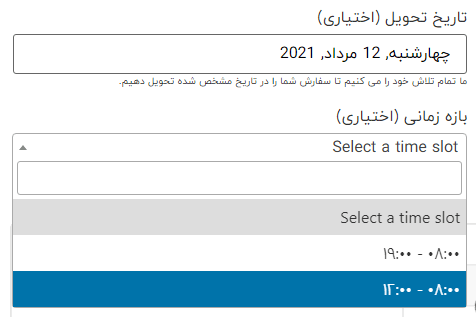
به صفحه پرداخت می رویم و مشاهده می کنید که فیلد تاریخ تحویل و بازه ی زمانی اضافه شده است.


افزونه ی Order Delivery Date for WooCommerce برای مشخص کردن تاریخ تحویل سفارش مورد استفاده قرار می گیرد. مشخص کردن تاریخ تحویل سفارش سبب جلب نظر مشتریان به فروشگاه مورد نظر خواهد شد و در نتیجه تعداد افرادی که برای خرید اقدام می کنند را افزایش می دهد.
سلام وقت بخیر . من پلاگین تاریخ تحویل را روی پنل وردپرس نصب کردم و طبق آموزش سایت شما تنظیمات را انجام دادم.
همه چیز اوکی هست اما تاریخی که نشان داده میشه میلادی هست ولی اسامی ماه های تقویم شمسی هست.
چطور میتونم این مساله رو حل کنم؟
ضمنا تاریخ خود وبسایت بنده شمسی هست. یعنی در بخش تنظیمات وردپرس؛ تاریخ شمسی هست.
همچنین از پلاگین ووکامرس فارسی استفاده میکنم که تاریخ های سایت را به شمسی تبدیل میکند.
سپاسگزارم
درود بر شما
مشکلی در بخش تبدیل تاریخ این افزونه وجود داره و نیاز هست با کمک یک توسعه دهنده وردپرس تبدیل تاریخ در این افزونه رو انجام بدید