اگر با دنیای طراحی سایت آشنا باشید و یا حتی کمی از برنامه نویسی بدانید حتما کلمه ی ” HTML” برایتان آشناست و آن را شنیده اید. بارها از خودتان پرسیده اید که HTML چیست؟ به چه درد می خورد ؟ چه کاربردی دارد و حتی چطور میتوان از آن استفاده کرد؟چرا از HTML و CSS در کنار هم استفاده میشود؟ خب ما تصمیم داریم در این سری مقالات به طور کامل و جز به جز HTML را برای شما معرفی کنیم. وقتی می گوییم جز به جز یعنی قرار نیست در پایان این مقالات سوالی برای شما باقی بماند.
در ادامه ی این آموزش قصد داریم قدم به قدم شما را با ساخت یک سایت, نحوه ی چیدمان یک صفحه ی HTML, اضافه کردن متن, تصویر, سرفصل ها و حتی قالب بندی های صفحه و …آشنا کنیم.
پس با ما همراه باشید. مقالات را به دقت بخوانید و اگر نیازبه تمرین و تکرار بود حتما آن را انجام دهید تا در پایان یک HTML کار حرفه ای شوید.
قبل از شروع لازم است تا کمی با مفهوم HTML آشنا شوید اینکه اصلا HTML یعنی چی ؟ از کجا آمده؟ چه کسانی برای اولین بار از آن استفاده کردند؟ اصلا چی شد که این شد و …
HTML زبانی است که بیشتر وب سایت ها با آن نوشته می شوند. از HTML برای ایجاد صفحات و کاربردی شدن آنها استفاده می شود.
HTML کوتاه شده ی عبارت Hyper Text Markup Language است. معادل فارسی این عبارت می شود (زبان علامت گذاری فرا متن) یا مثلا (زبان نشانه گذاری فرامتن) یا چیزی شبیه به این.
اما از آنجایی که برنامه نویسان حوصله ی استفاده از عبارت طولانی را ندارند خیلی راحت از هر کلمه, حرف اول را برداشتند و مخفف کردند. این شد که H از Hyper , T از Text , M از Markup و L از Language به امانت گرفته شد.
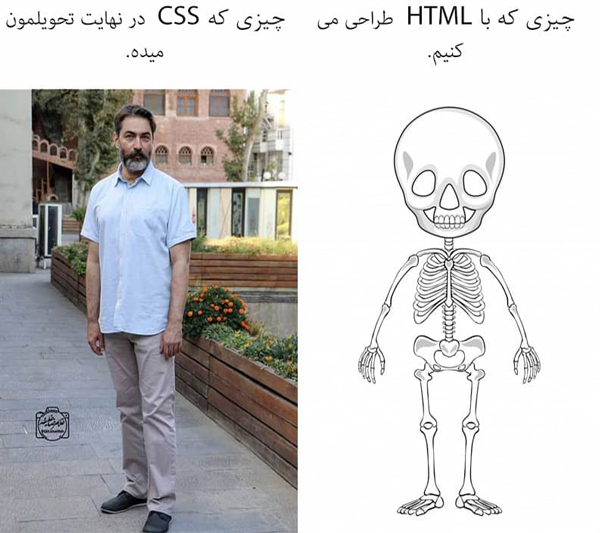
اما HTML چه نقشی در طراحی سایت دارد؟ خب هر سایت برای راه اندازی نیاز به یک اسکلت اولیه دارد. فرض کنید قصد ساخت یک ساختمان مسکونی را دارید. ابتدا باید با مصالح موجود مثل سیمان و بتن و… اسکلت اولیه را بسازید. بعد از ساخت بنای اولیه سراغ گچ کاری و رنگ آمیزی خواهید رفت و ظاهر آن را زیبا تر می کنید.
HTML دقیقا همین کار را میکند. یعنی با استفاده از تگ ها ( حالا تگ چیه🙄) بنای اولیه ی سایت و آنچه نیاز داریم که سایتمان داشته باشد را طراحی میکند. مثلا در نظر می گیریم که منو کجا باشد. فوتر چه امکاناتی داشته باشد. هدر از چه ویژگی هایی برخوردار باشد و…
از آنجایی که همیشه تصاویر بهترین انتقال دهنده ی مفاهیم هستند مثال زیر را به عنوان حسن خطام مفهوم HTML برای شما آماده کرده ایم.

در تصویر بالا علاوه بر درک مفهوم HTML , بدون هیچ توضیح اضافه با مفهوم CSS نیز به خوبی آشنا شدید😎. پس کدی که برای جذابیت بصری کاربرد دارد با نام CSS شناخته می شود که در آموزش های بعدی به خوبی آن را معرفی خواهیم کرد.
HTML برای اولین بار توسط تیم برنرز لی ، رابرت کیلیاو در سال 1989 ایجاد شد. در واقع انتشار زبان HTML منجر به ایجاد شبکه ی جهانی وب شد. شاید جالب باشد بدانید که اولین جرقه های ایجاد شبکه ی جهانی وب در آزمایشگاهی به نام CERN زده شد. که یک آزمایشگاه فیزیک ذرات بود. این آزمایشگاه محل ملاقات فیزیکدانان سراسر دنیا برای تبادل اطلاعات و تحقیقاتشان بود.
برنرز لی فردی بود که تصمیم گرفت راه حلی پیدا کند تا بتوان از ایده های تمام دانشمندان سراسر جهان استفاده کرد, بدون اینکه حضور فیزیکی داشته باشند و این ایده شروع دنیای پر رمز و راز اینترنت بود.
اگر HTML را یک زبان در نظر بگیریم, تگ ها حروف و کلماتی هستند که این زبان برای انتقال مفاهیم از آنها استفاده می کند. در واقع این تگ ها هستند که میتوانند لیست ها, تصاویر, جدول ها و لینک ها و … را بسازند.
برای مشخص کردن شروع یک عنصر(عبارت یا element) استفاده می شود که معمولاً در براکت ها محصور می شوند. یک نمونه از برچسب ها: <h1> که یک تگ باز شونده و </ h1> یک تگ بسته شونده است.بیشتر تگ ها دارای تگ بازشونده و بسته شونده هستند ولی تعدادی از آن ها تگ بسته شونده ندارند مانند تگ <img src=”image-path”>

ویژگی ها دارای اطلاعات اضافی هستند که به تگ ها اختصاص داده می شوند. این ویژگی ها به تگ بازشونده اضافه می شوند و اطلاعات اضافی درون آن ها قرار میگیرد.
نمونه ای از یک ویژگی این است:
<img src=”mydog.jpg” alt=”A photo of my dog.”>
در این نمونه ، منبع تصویر (src) که آدرس تصویر را دریافت می کند و متن (alt)که متن جایگزین تصویر(زمانی که تصویر نمایش داده نمی شود) است ویژگی های تگ <img> هستند.
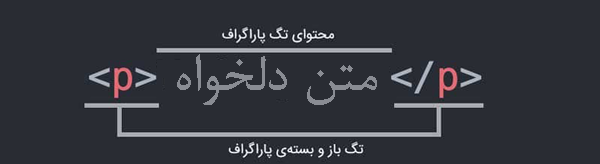
1. تگ ها با <tag> باز می شوند و با <tag/> بسته می شوند و محتویاتی مانند عنوان یا یک متن یا … بین این دو تگ بازشونده و بسته شونده قرار می گیرد.
2. وقتی از چندین تگ استفاده می کنید تگ ها باید به ترتیب باز شده و بسته شوند. مثلا:
<strong><em>This is really important!</em></strong>
3.نکته سوم اینکه میتوانید از دوره های آموزشی CSS و HTML که توسط تیم افق وب تهیه شده برای یادگیری بهتر استفاه کنید. این موقعیت خوب رو از دست ندید از ما گفتن بود ( برای دسترسی به این دوره می توانید روی تصویر زیر کلیک کنید )😊
در این جلسه فقط با مفاهیم اولیه ی HTML آشنا شدیم. در جلسات آینده با جزییات بیشتری در مورد HTML و اضافه کردن ویژگی ها با استفاده از آن به وب سایت ها آشنا خواهید شد.
😊✌ از بقیهی جلسات آموزش رایگان HTML جا نمونید✌😊
منبع: www.html.com
سلام . وقتتون بخیر . واقعاً تشکر میکنم از آموز هاش مفید و جامع تون.
سوال:
تفاوت عناصر و در چیست؟
آیا در خروجیشون و لیستی که به ما میدن تفاوتی وجود داره؟
سلام
اونجوری که من فهمیدم html مثل اسکلت ساختمونه؟
سلام وقتتون بخیر
با یادگیری html میتونیم جایی استخدام بشیم؟
متاسفانه یادگیری html صرفا باعث استخدام نمیشه. باید مهارت های دیگه رو هم مسلط بشید و هرچقدر مهارت های عمومی تون رو افزایش بدید تاثیر گذار تر هست
سلام
با توجه به اومدن html۵ دیگه نیازی به یادگیری html هست؟ و آیا یادگیری html ۵ یک دوره جداگونه میخواد؟
سلام. محتویات این دوره آموزش کامل html و نکات جدید اضافه شده در html5 هستش. هیچ وقت html اصلی کنار نمیره و حتما باید یاد بگیرید معمولا در نسخه های جدید مواردی اضافه میشوند و برخی کدها دیگه کنار میرن. اما اکثرا مرورگرها همچنان از دستورات قدیمی هم ساپورت میکنن