گالری تصاویر یکی از مهم ترین بخش های ووکامرس است که بسیار مورد توجه مشتری است.در واقع مشتری به یک گالری داینامیک از تصاویر نیاز دارد تا محصول مورد نظر را ببیند و سپس برای خرید اقدام کند. ووکامرس به طور پیش فرض برای هر محصول گالری تصاویری در نظر گرفته است اما اگر بخواهید یک گالری داینامیک با ظاهر زیبا داشته باشید افزونه ی WooCommerce Dynamic Gallery افزونه ای است که می تواند این کار را برای شما انجام دهد.
با این افزونه مشتری می تواند همه ی تصاویر را یکجا و پشت سر هم مشاهده کند. در ادامه با ما همراه باشید تا شما را با ساخت یک گالری داینامیک با این افزونه آشنا کنیم.

برای نصب افزونه WooCommerce Dynamic Gallery بعد از وارد شدن به پیشخوان وردپرس از قسمت افزونه ها اقدام به نصب و فعال سازی کنید.
بعد از فعال کردن، Dynamic Gallery به منوی ووکامرس شما اضافه می شود با کلیک بر روی آن وارد تنظیمات شوید. این بخش دارای دو تب “تنظیمات” و “ظاهر گالری” می باشد.
ابتدا به معرفی بخش تنظیمات می پردازیم.

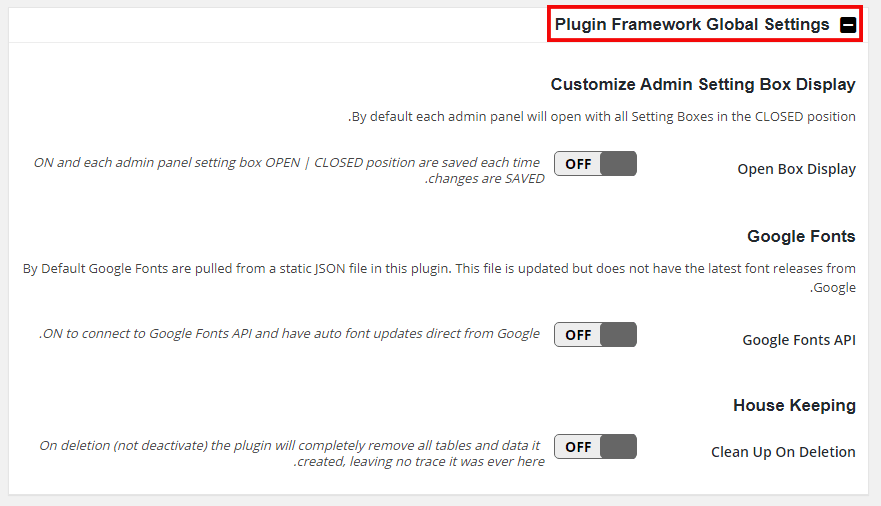
به طور پیش فرض ، هر پنل مدیریت به صورت یک جعبه باز و بسته می شود.
نمایش جعبه تنظیم مدیر را سفارشی کنید
Open Box Display : پس از اینکه هر جعبه تنظیمات پنل مدیریت باز و بسته و تغییری در آن ایجاد شود با انتخاب گزینه ی ذخیره تغییرات تغییرات ایجاد شده به ثبت میرسند.
فونت گوگل
به طور پیش فرض فونت های گوگل از فایل json استفاده می کنند. این فایل به روزرسانی شده است اما شامل آخرین فونت های منتشر شده ی گوگل نیست.
Google Fonts API : با روشن کردن این گزینه مستقیما از API فونت های گوگل استفاده می کنید و به طور خودکار از گوگل به روز می شود.
House Keeping
Clean Up On Deletion : با حذف (و نه غیرفعال شدن), این افزونه تمام جداول و داده های ایجاد شده را به طور کامل حذف می کند و هیچ ردی از آن باقی نمی ماند.

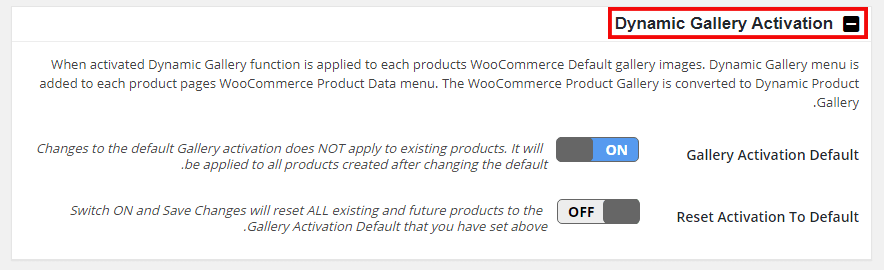
با فعال کردن این مورد گالری داینامیک برای محصولات ووکامرس فعال می شود و گالری تصاویر که پیش فرض ووکامرس است به گالری داینامیک تصاویر تبدیل می شود.
Gallery Activation Default : وقتی گالری داینامیک را فعال می کنید این گالری به محصولاتی که قبل از فعال سازی ایجاد کرده اید اعمال نمی شود.
Reset Activation To Default : با روشن کردن این مورد و ذخیره تغییرات ، کلیه محصولات موجود و آینده به پیش فرض فعال سازی گالری که در بالا تنظیم کرده اید ، بازنشانی می شوند.

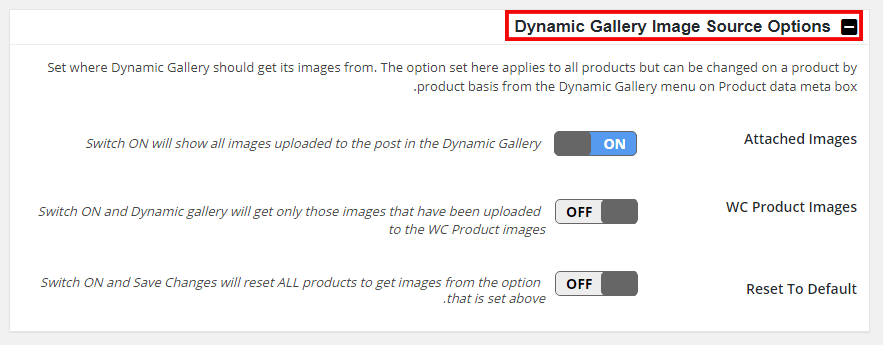
attached Images : با روشن کردن این مورد, تمام تصاویر بارگذاری شده ی پست در گالری داینامیک نشان داده می شود.
WC Product Images : وقتی این مورد روشن باشد گالری داینامیک فقط تصاویری را که در تصاویر محصول WC بارگذاری شده اند دریافت می کند.
Reset To Default : با روشن کردن این مورد همه ی محصولاتی که تصاویر را از تنظیمات بالا دریافت میکند بازنشانی می شوند.

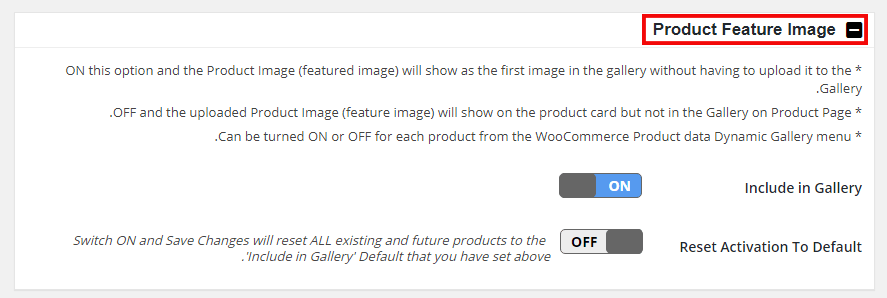
با روشن کردن این مورد, تصویر محصول (تصویر شاخص) بدون نیاز به بارگذاری آن در گالری ، به عنوان اولین تصویر در گالری نمایش داده می شود و اگر خاموش باشد به عنوان تصویر شاخص در کارت محصول نمایش داده می شود ولی در گالری محصول قرار نمی گیرد.
این امکان میتواند برای هر محصول از منوی گالری پویای داده محصول ووکامرسی, فعال یا غیر فعال شود.
Include in Gallery : در گالری قرار دهید.
Reset Activation To Default : با روشن کردن این امکان و ذخیره آن ، کلیه محصولات موجود و آینده به “پیش فرض در گالری “که در بالا تنظیم کرده اید ، بازنشانی می شود.

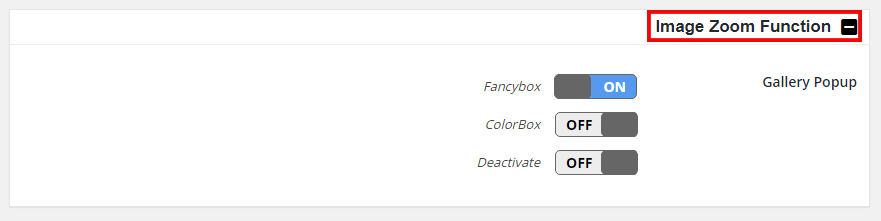
Gallery Popup : نحوه ی نمایش تصویر در حالت بزرگنمایی را انتخاب کنید که به سه صورت است(باکس فانتزی ، باکس رنگی و غیرفعال)

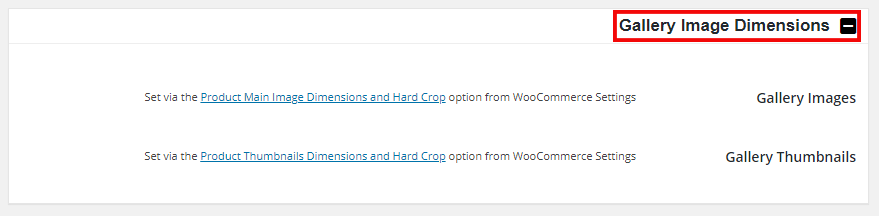
Gallery Images : از قسمت سفارشی سازی ووکامرس ابعاد تصویر اصلی محصول را تنظیم کنید.
Gallery Thumbnails : از قسمت سفارشی سازی ووکامرس ابعاد تصویر کوچک محصول را تنظیم کنید.
بعد از انجام تنظیمات کلی به سراغ تنظیمات ظاهر گالری می رویم.

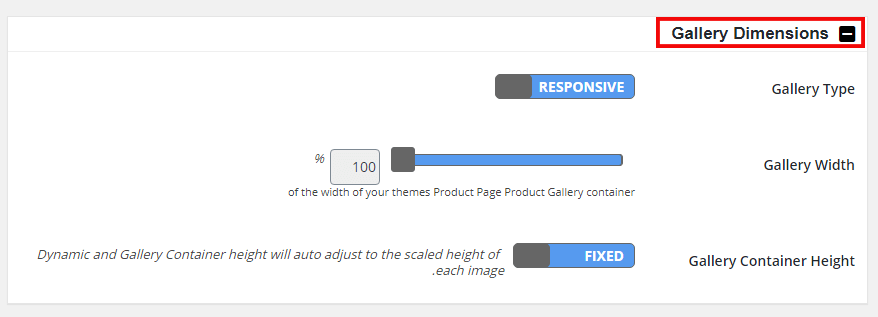
Gallery Type : نوع گالری را انتخاب می کنیم که می تواند ریسپانسیو باشد یا عرض و ارتفاع را خودمان تنظیم کنیم.
Gallery Width : عرض گالری در برگه محصولات که برحسب درصد تعیین می شود.
Gallery Container Height : ارتفاع گالری که می تواند ثابت باشد یا به صورت پویا متناسب با تصویر تغییر کند.

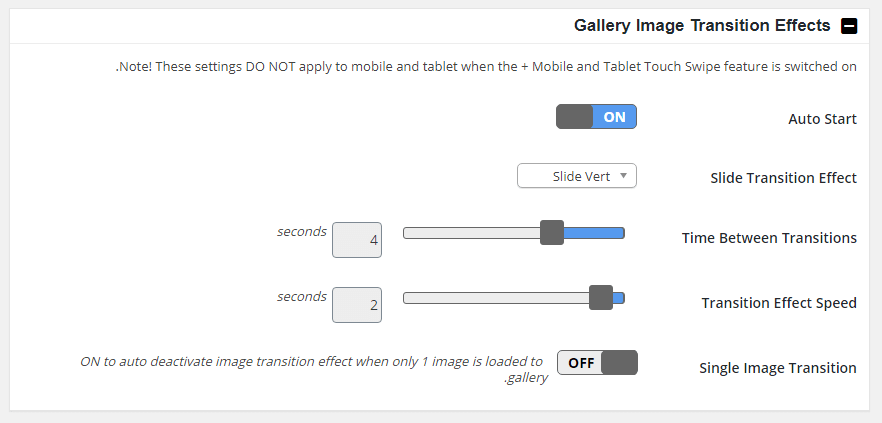
توجه داشته باشد که این تنظیمات برای موبایل و تبلت اعمال نمی شود.
Auto Start : با روشن کردن این گزینه افکت به صورت خودکار اعمال می شود.
Slide Transition Effect : مشخص کردن نوع افکت
Time Between Transitions : زمان بین افکت انتقال تصویر را از این قسمت تعیین کنید.
Transition Effect Speed : سرعت افکت انتقال را از این قسمت مشخص کنید.
Single Image Transition : با روشن کردن این مورد, افکت transition برای گالری تصویر که فقط یک تصویر دارد به طور خودکار غیرفعال میشود.

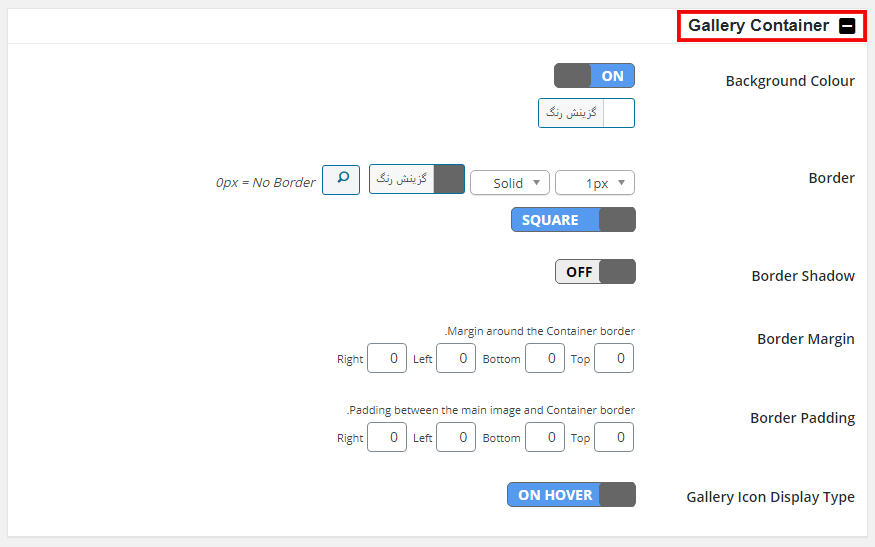
Background Colour : رنگ پس زمینه گالری
Border : خط دور گالری که می توانید با آن میزان خمیدگی گوشه ها را نیز تغییر دهید.
Border Shadow : سایه دادن به گالری
Border Margin : حاشیه در اطراف خط دور گالری
Border Padding : میزان فاصله بین تصویر و خط دور گالری
Gallery Icon Display Type : نوع نمایش آیکن گالری که می تواند نمایش داده شود یا با حرکت ماوس روی آن نمایش داده شود.

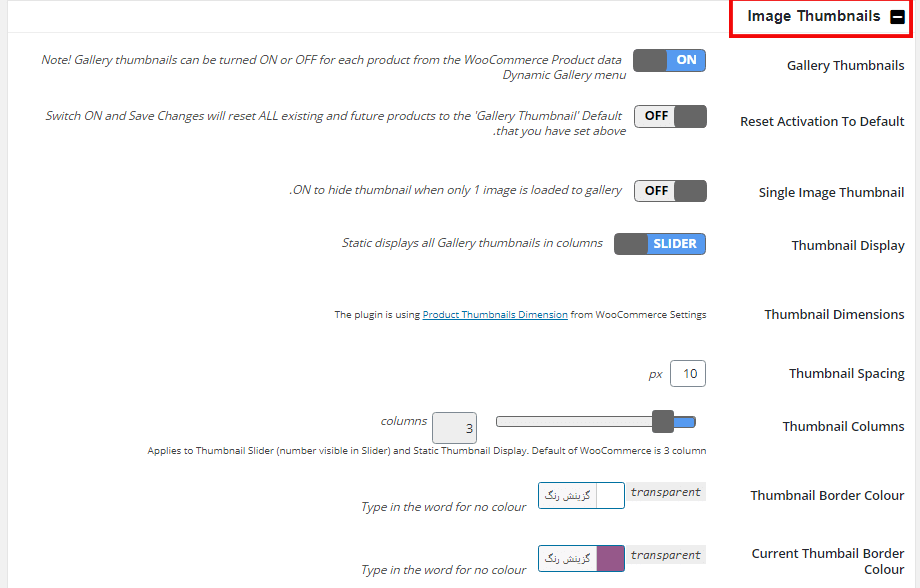
Gallery Thumbnails : توجه داشته باشید! تصاویر کوچک گالری را می توان برای هر محصول از منوی گالری داینامیک فعال یا غیر فعال کرد.
Reset Activation To Default : با فعال کردن این مورد و ذخیره ی آن همه ی محصولات موجود و آینده را به تنظیمات پیش فرض “تصاویر بند انگشتی” که در بالا مشخص کردیم بازنشانی می کند.
Single Image Thumbnail : با فعال کردن این مورد وقتی یک تصویر بارگذاری شود تصویر بند انگشتی پنهان می شود.
Thumbnail Dimensions : ابعاد بند انگشتی این افزونه از تنظیمات ووکامرس استفاده میکند.
Thumbnail Columns : تعداد تصویر بند انگشتی در اسلایدر را مشخص می کند که پیش فرض ووکامرس 3 ستون است.
Thumbnail Border Colour : از این قسمت رنگ خط دور تصویر بند انگشتی را انتخاب کنید.
Current Thumbail Border Colour : رنگ خط دور تصویر بند انگشتی فعلی را مشخص می کند.

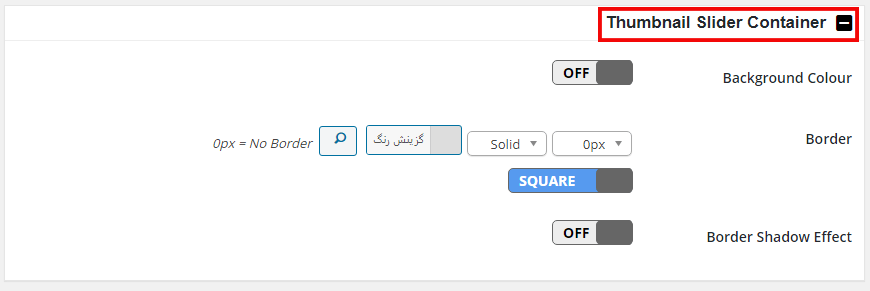
Background Colour : رنگ پس زمینه ی تصاویر بند انگشتی
Border : خط دور اسلایدر تصاویر بند انگشتی
Border Shadow Effect : افکت سایه برای اسلایدر تصاویر بند انگشتی
به راحتی میتوانید با استفاده از راهنمایی های ما در این مقاله از افزونه ی WooCommerce Dynamic Gallery استفاده کنید و یک گالری داینامیک در فروشگاه ووکامرسی خود ایجاد کنید.