یک پست تصادفی اجازه می دهد تا کاربران را به کشف مقالات قدیمی و خواندن پست های که در بایگانی وبلاگ شما پنهان است, هدایت کنید. در این مقاله به شما آموزش خواهیم داد که چگونه به راحتی کاربران را به یک پست تصادفی در وردپرس هدایت کنید.با ما همراه باشید.
چرا باید یک پست تصادفی ایجاد کنید
به طور پیشفرض، پست های در وردپرس به ترتیب (از جدیدترین به قدیمی ترین ها) ظاهر می شوند، بنابراین کاربران شما اولین پست را نمی توانند بخوانند.
یکی از راه های غلبه بر این مسئله، نمایش پیام های تصادفی در نوار کناری وبلاگ شماست. این امر به کاربران شما اجازه می دهد تا مطالب قدیمی تر شما را نیز کشف کنند و بخوانند. با این کار نمایش صفحات شما نیز افزایش می یابد.
شما همچنین می توانید دکمه «Surprise Me» را در صفحه بایگانی سفارشی خود در وبلاگ خود قرار دهید. و از این طریق آنها را وارد پست های قبلی تان ببرید.
نمایش تصادفی پستها در وردپرس
اولین چیزی که باید انجام دهید اینست که URL Redirect را به Postplugin نصب و فعال کنید. برای جزئیات بیشتر، مراحل گام به گام راهنمای نحوه نصب پلاگین وردپرس را ببینید.
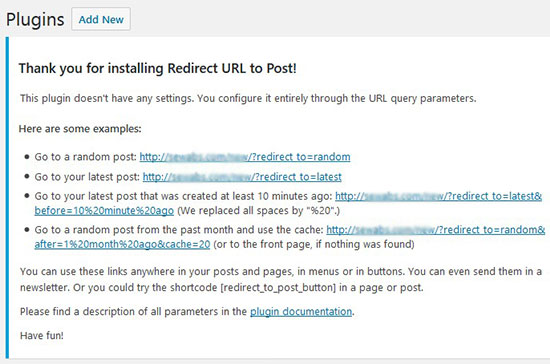
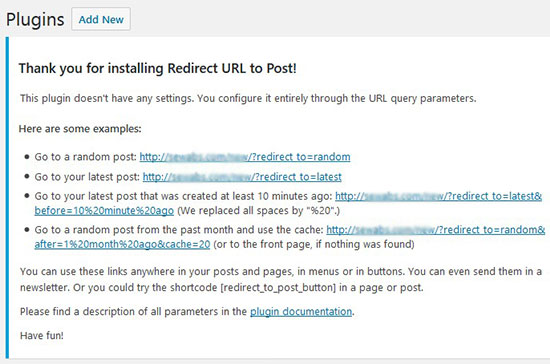
پس از فعال سازی، پارامترهای URL را برای تغییر مسیر در صفحه پلاگین وردپرس مشاهده خواهید کرد.
شما می توانید از هر یک از این پارامترهای پرس و جو در پست ها و صفحات خود برای هدایت کاربران به پست های تصادفی، آخرین پست ها و سایر مقالات قدیمی استفاده کنید.

برای هدایت کاربران به یک پست تصادفی، شما باید پارامتر پرس و جو پرس و جو را از اینجا کپی کنید و آن را در صفحات خطا و صفحات دیگر خود به عنوان یک لینک اضافه کنید. با کلیک بر روی لینک؛ کاربران به یک پست تصادفی دیگر هدایت می شوند.
همچنین می توانید یک دکمه برای پست های تصادفی خود اضافه کنید. کاربران بر روی این دکمه کلیک می کنند، به یک پست تصادفی در وب سایت شما هدایت می شوند.