در جلسه ی قبل در مورد ویژگی border و کاربرد آن در زبان CSS اطلاعاتی را در اختیار شما قرار دادیم. تا به این جا اگر سوالی دارید یا بخشی را متوجه نشدید میتوانید در بخش نظرات از ما بپرسید تا در اولین فرصت پاسخ خود را دریافت کنید. در این جلسه قصد داریم در مورد Margins در CSS صحبت کنیم و به معرفی آنها و نحوه ی استفاده از آنها بپردازیم.
با ما تا پایان این جلسه همراه باشید. ضمن اینکه میتوانید برای دسترسی به جلسهی هفتم (حاشیه ها در CSS) از لینک قرار داده شده استفاده کنید سپس به مطالعه ی این جلسه ادامه دهید.
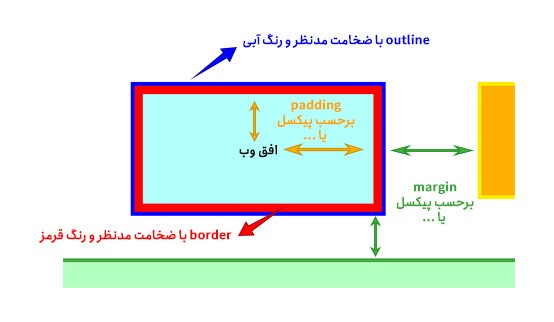
Margins فاصله ای است که یک عنصر از سایر عناصر موجود در اطرافش دارد. نگاهی به عکس زیر بیندازید. سعی کردیم مفهوم Margin را به ساده ترین شکل ممکن در تصویر زیر بیان کنیم.

جهت تعیین Margin برای یک عنصر می توانیم از چهار جهت این کار را انجام دهیم.
اما چه مقادیری را میتوان برای این عناصر مقداردهی کرد؟
برای اینکه فاصله ی عنصر مورد نظر از عناصر کناری را به دلخواه تعیین کنیم, میتوانیم از یکی از مقادیر جدول زیر استفاده کنیم؛
|
مقدار |
توضیح |
| auto |
با قرار دادن auto به عنوان مقدار انتخابی, مرورگر به طور خودکار Margin را تعریف می کند. |
|
length |
با استفاده از این خاصیت فاصله ی Margin بر حسب واحدهایی مانند px ، pt ، cm و… تعیین می شود. البته مقدار پیش فرض صفر پیکسل است. |
| % |
مقدار فاصله ی مورد نظر با استفاده از درصد و به طور دقیق تر تعیین می شود. |
|
inherit |
این خاصیت تعیین می کند که فاصله ی Margin عنصر مورد نظر از عنصر والد به ارث برده شود و مطابق آن باشد. |
نکته؛ جالب است بدانید که به Margin میتوان مقدار منفی نیز اختصاص داد. یعنی عنصر ما که با مقدار مثبت از یک سمت فاصله می گیرد با مقدار منفی به سمت دیگر نزدیک می شود. در صورتی که در padding این طور نیست و نمی توان به آن مقدار منفی اختصاص داد.
<style>
h2 {
margin-top:auto;
margin-right:auto;
margin-bottom:auto;
margin-left:auto;
}
</style>
<style>
p {
margin-top:20px;
margin-right:0px;
margin-bottom:20px;
margin-left:40px;
}
</style>
<style>
div.test{
margin-top:20%;
margin-right:5%;
margin-bottom:10%;
margin-left:10%;
}
</style>
<style>
div.parent{
margin-top:10px;
margin-right:30px;
margin-bottom:20px;
margin-left:15px;
}
div.child{
margin-right:inherit;
margin-left:inherit;
}
</style>
پس در تگ کلاس child فاصله از راست 30px و فاصله از چپ 15px خواهد بود.
خاصیت خلاصه نویسی برای این اهمیت دارد که در درجه ی اول سرعت کد نویسی را بالا می برد و در درجه ی دوم باعث خوانایی بهتر میشود. پس استفاده از این ویژگی به شدت توصیه میشود.
اما چطور کدها را به صورت خلاصه بنویسیم؟
حالت کلی خلاصه نویسی به صورت زیر است؛
margin: top right bottom left;
مثال های زیر نمونه هایی از خلاصه نویسی هستند؛
مثال 1
<style>
div.test{
margin:20px 0px 20px 40px;
}
</style>
مثال 2
در این مثال فقط جهت های راست و چپ مقدار دهی شده اند. شما می توانید هر کدام از جهت هایی که موردنیاز است را مقدار دهی کنید و بقیه را صفر بگذارید.
<style>
div.test{
margin:0 40px 0 100px;
}
</style>
مثال 3
در این مثال به هر چهار جهت یک مقدار اختصاص داده شده است و هر چهار جهت مقدار برابر دارند؛
<style>
p{
margin:50px;
}
</style>
مثال 4
<style>
h2{
margin:10px 30px 10px 30px;
}
</style>
کد مثال 4 را می توان به صورت زیر هم نوشت چون مقادیر بالا با پایین و راست با چپ برابر هستند.
<style>
h2{
margin:10px 30px ;/*بالاو پایین راست و چپ*/
}
</style>
تمامی مثال های مطرح شده در این جلسه را امتحان و نتیحه را بررسی کنید. سعی کنید خودتان صفر تا صد کدها را بنویسید.
در جلسه ی آینده قصد داریم شما را با Padding در CSS آشنا کنیم.
در این جلسه با مفهوم margin آشنا شدید و یاد گرفتید که چگونه میتوانید از این ویژگی برای جابه جایی عنصر مورد نظرتان در صفحه استفاده کنید. امیدواریم که این جلسه برایتان مفید بوده باشد. سوالات و انتقادات و پیشنهادهای خود را با ما در میان بگذارید.
از طریق لینک های زیر میتوانید به سایر جلسات دسترسی داشته باشید.
😊✌از بقیه ی جلسات آموزش CSS جا نمونید.✌😊
سلام اگر بخاهیم به چپ و پایین یک المنت margin بدیم چطوری بنویسم؟
میتونین به این صورت بنویسید
margin-bottom
margin-left
و یا طبق الگوی کلی به صورت زیر بنویسید
margin: top right bottom left
margin: 0 0 10px 20px;
سلام
من بعضی جاها دیدم مقدار رو به صورت rm یا vh میدن این یعنی چی مثلا
margin : 20rm;
margin : 30vh;