شما ممکن است در برخی از وب سایت ها مشاهده کنید که رنگ پس زمینه یک منطقه خاص یا کل صفحه وب به طور خودکار از یک رنگ به یک دیگر تغییر می کند. و بخواهید که شما نیز همین کار را برای سایت خود انجام دهید. در این مقاله، ما به شما آموزش می دهیم که چگونه به راحتی می توانید رنگ پس زمینه در وردپرس خودتان تغییر دهید. با استفاده از این روش می توانید توجه کاربران سایتتان را افزایش داده و تعامل را در وب سایت خود بالا ببرید. با ما همراه باشید.
شما با چند رنگ کردن یک قسمتی از سایتتان می توانید زیبایی خاصی را به آن بدهید. این تکنیک بسیار خوب و جالب است که می توانید از این طریق افراد زیادی را جذب کنید. برای اینکه مطلع شوید که رنگها چقدر می توانند در جذب کاربران موثر باشد توصیه می کنیم مقاله ای با نام تاثیر رنگ در وبسایت چگونه باعث افزایش فروش میشود؟ را مطالعه بفرمایید.

این آموزش نیاز به یک سری کد نویسی دارد. اگر مهارت کد نویسی را نداشته باشید کار برایتان سخت خواهد شد. شما نیاز به نوشتن یک سری کد CSS دارید. اگر با کد نویسی CSS آشنایی ندارید پیشنهاد میکنم همین الان در دوره HTML-CSS رایگان شرکت کنید و استاد کدنویسی Frontend شوید. می توانید با استفاده از ابزار Inspect tools در مرورگر خود این کار را انجام دهید. به سادگی ماوس خود را به منطقه ای که می خواهید تغییر دهید را انتخاب کرده و راست کلیک کنید و ابزار Inspect را انتخاب کنید.

سپس شما باید کد CSS مورد نظر خود را بنویسید. به عنوان مثال، در تصویر بالا ما می خواهیم منطقه ویجت را در پایین قرار دهیم که دارای صفحه “header” CSS است.
در مرحله بعد، باید یک ویرایشگر متن ساده را در رایانه خود باز کنید و یک فایل جدید ایجاد کنید. باید این فایل را به عنوان wpb-background-tutorial.js بر روی دسکتاپ خود ذخیره کنید.
کد زیر را در داخل فایل JS خود اضافه کنید:
jQuery(function($){
$('.page-header').each(function(){
var $this = $(this),
colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331'];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
});
اگر شما به این کد را دقت کنید، متوجه خواهید شد که ما چهار رنگ را برای آن تعریف کرده ایم . که از رنگ اول شروع می شود و سپس تغییر رنگ می دهد.
فراموش نکنید که تغییرات خود را در فایل ذخیره کنید.
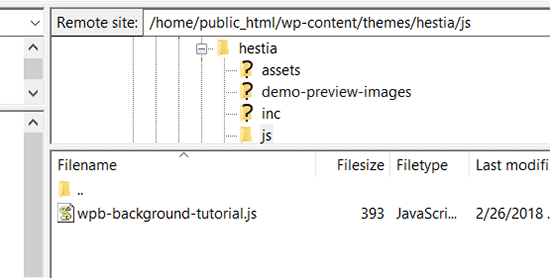
سپس شما باید فایل wpb-bg-tutorial.js را به پوشه / js / پوشه وردپرس خود با استفاده از FTP آپلود کنید.

پس از آپلود فایل جاوا اسکریپت، وقت آن است که آن را در WordPress بارگذاری کنید.
بعد از آپلود فایل جاوا اسکریپت خودتان در پوشه قالب باید کد زیر را به فایل functions.php تم خود اضافه کنید تا آن فایل را شناسایی و لود کند.
function wpb_bg_color_scripts()
{</span></p>wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js',
array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' );
راه دیگر این است که کد جاوا اسکریپت را در بین تگ های head در فایل header.php قالب خودتان قرار دهید.
هم اکنون می توانید وب سایت خود را لود کنید و تغییرات را مشاهده کنید.اگر سوال یا مشکلی دارید در بخش دیدگاه ها مطرح کنید.