امروزه بسیاری از افراد به سمت طراحی وب سایت Flat روی آورده اند و از این سبک در طراحی های خود استفاده می کنند. اما این نوع طراحی چگونه است؟ چه مزایایی دارد؟ آیا این سبک را می توان در تمام طراحی ها استفاده کرد؟ و سوال های دیگری که ممکن است شما از خود بپرسید. پاسخ این سوالات را در ادامه به شما عزیزان خواهم داد با من همراه باشید.
اگر ساده بخواهم بیان کنم سبک طراحی تخت یا Flat یک طرح ساده و ظریف هست که بیشتر از تایپوگرافیک و رنگهای روشن در آن استفاده می شود. سبک طراحی فلت طرحی منحصر به فرد و کامل هست که بر روی محتوا متمرکز می باشد. در ادامه دلیل محبوبیت آن را برای شما توضیح خواهیم داد.
همانطور که در مقدمه توضیح دادم ، سبک طراحی تخت عموما ساده است اما این دلیل نمی شود که مخاطب را به خود جذب نکند. اگر این نوع سبک به درستی استفاده شود می تواند مخاطبان زیادی را جذب سایت شما کند. اما توصیه من این است که حتما قبل از آنکه از این سبک در طراحی خود استفاده کنید کمی تمرین کنید و زمان بگذارید. هر آنچه که لازم هست درباره آن بدانید مطالعه کنید، طرح های مختلف را بررسی کنید و سعی کنید از سلیقه خود طراحی تخت استفاده کنید.
برخلاف تصور خیلی از افراد سبک طراحی مسطح بسیار تعاملی هست. چرا این را می گویم به این دلیل که شما براحتی می توانید فاکتورهای غیر ضروری را حذف کنید و سایت بسیار سبکی داشته باشید. کاربران اینترنت سایتی راکه سرعت لود و بارگذاری آن بالا باشد بیشتر دوست خواهند داشت. دلیل بعدی سهولت در مطالعه مطالب سایت است. کاربر به راحتی از ابتدا تا انتهاء سایت را با یک نگاه خواهد خواند و تمامی اطلاعات را فورا بدست خواهد آورد.

سبک طراحی فلت مدت زیادی است که در بازار وجود دارد و به همین دلیل در حوزه ریسپانسیو بودن بر روی این سبک بسیار کار شده است. تنها مشکلی که به این نوع طرحها می توان وارد کرد این است که بازدید کننده نمی داند که کدام قسمت از سایت استاتیک و ثابت است و کدام قسمت داینامیک و کاربردی است.البته برای رفع این مشکل دست شما باز است و می توانید با بکارگیری خلاقیت و استفاده از تکنیک های مختلف در گرافیک قسمت های داینامیک را برجسته تر و قابل فهم تر نمایید. منظور از این جمله این است که به دلیل حالت خنثی که این نوع طرح دارد، شاید کاربر به راحتی نتواند تفاوت بخش های مختلف وبسایت شما را متوجه شود و مجبور باشید برخی گزینه ها و آیکن ها را برای کاربر در دسترس قرار دهید
این سبک از طراحی بسیار کاربر پسند است چرا که از فضای باز و رنگهای روشن و همچنین تصاویر دوبعدی نیز می توان در آن استفاده کرد. در این نوع طرح شما دقیقا جنبه های واقعی از زندگی و وب سایت را به مخاطب انتقال می دهید.
اکثر طراحان وب در طراحی وبسایت ها از عناصر تزئینی استفاده می کنند که فقط باعث بهم ریختگی و نامرتب شدن سایت میشود. یک طراحی فلت دارای فضایی تمیز و باز است که مخاطب در آن حواسش پرت نمی شود و به راحتی میتواند بر روی مطالب سایت شما متمرکز شود.
استفاده از این نوع سبک در طراحی وبسایت ها و پروژه های تجاری باعث میشود هم حرفه ای تر به نظر برسید و هم اینکه باعث میشود کاربر خسته و کسل نشود. وقتی از رنگ های متضاد و دکمه های زیبا و تصاویر گرافیکی در این طرح استفاده میکنید تاثیر مثبتی بر کاربر خواهید گذاشت و همیشه در ذهن مخاطب باقی خواهید ماند.
خب حالا که کمی در مورد سبک طراحی فلت صحبت کردیم بد نیست با گام ها و قوانینی در گرافیک وب آشنا شویم تا بتوانیم طراحی های منحصر به فردی خلق کنیم. اگر تازه وار دنیای طراحی وب شده اید باید یک سری اطلاعات را در زمینه گرافیک و اصول اولیه طراحی بدانید.
خیلی از کسانی که به تازگی وارد عرصه گرافیک شده اند تصور میکنند که گرافیک و طراحی یعنی اصول کار با نرم افزار های گرافیکی و دیگر نیازی به اضافه کردن و یادگیری نیست. مسلما این تصور اشتباه هست و شما باید به عنوان یک تازه کار در صنعت وب این نکته را بدانید که طراحی دارای عناصری هست که تمام و کمال باید آنهارا فرا بگیرید و از آنها در جای مناسب و به صورت یکسان استفاده کنید. در ادامه برخی از عناصر طراحی گرافیکی را به شما معرفی میکنیم.

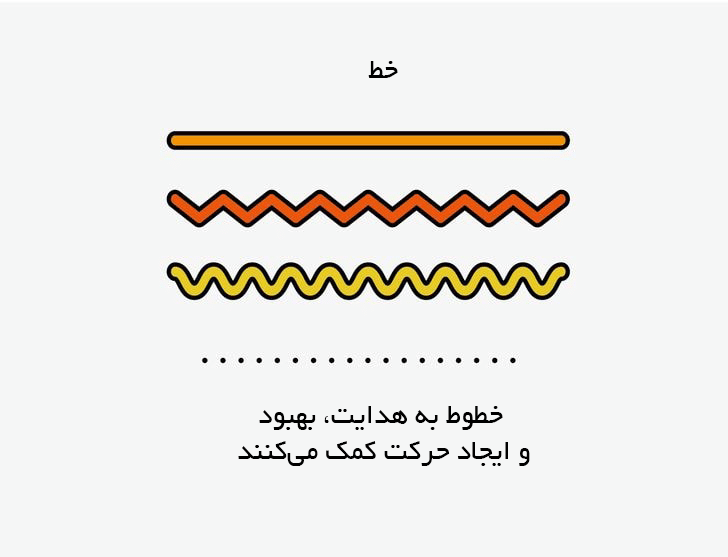
مطمئناً همه ما میدانیم که خط چیست؛ اما برای اینکه اطمینان حاصل کنیم، باید اشاره کنیم که خطوط را میتوان با هر نوع نشانهای تعریف کرد. بنابراین وقتی دقت میکنیم، متوجه میشویم که خطوط در واقع تشکیل دهنده همه چیز هستند. حتی این کلمات و حروفی که در حال مطالعه آن هستید هم از هزاران خط منحنی، زاویهدار و مستقیم تشکیل یافتهاند.
خطوط توانایی هدایت ایدهها را نیز دارند. خطهای مستقیم، حس نظم و تمیزی را القا میکنند، خطوط مواج حرکت ایجاد میکنند و خطهای زیگزاگ میتوانند باعث ایجاد تنش یا هیجان شوند. یکی از تکنیکهایی که در عکاسی زیاد استفاده میشود، بهرهگیری از «خطوط هدایتگر» است که همان کاری را انجام میدهند که از نامشان برمیآید، یعنی چشمها را هدایت میکنند. یافتن و تأکید بر خطوط هدایتگر غربی در طراحی باعث میشود که بتوانید چشمان بیننده را بر روی کل طراحی خود هدایت کنید یا به برخی نقاط کلیدی آن متمرکز کنید.

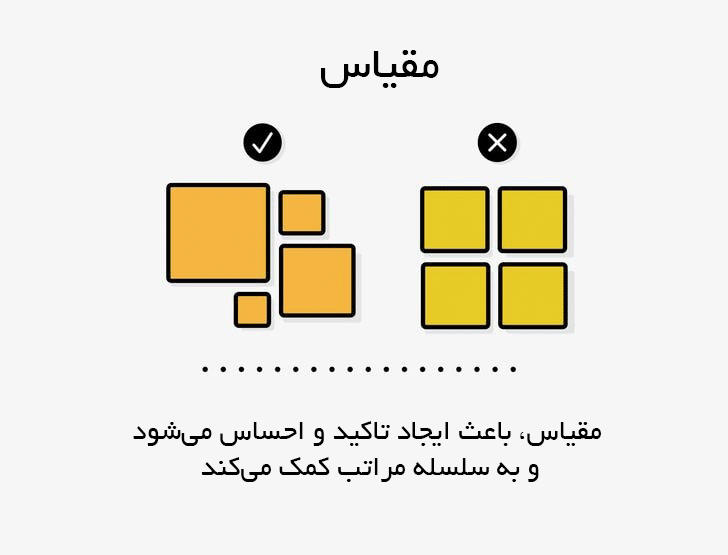
مقیاس در برخی موارد به معنی واقعی کلمه بخش بزرگی از طراحی است. سادهترین تعریفی که برای مقیاس میتوان بیان کرد به این صورت است که مقیاس شامل اندازه بندی دلخواه اجزای منفرد یک طراحی است. مقیاس میتواند به معنی یافتن طراحیها و تصاویر کمک کند. مثلاً اگر بخواهیم یک موش را در کنار فیل طراحی کنیم، مسلماً باید موش را بسیار کوچکتر از فیل بکشیم تا بینندگان بیدرنگ معنی تصویر را درک کنند.
بدین ترتیب مقیاس به ما کمک میکند که معنی چیزها را بیابیم. اما لازم نیست مقیاس همیشه بر مبنای واقعگرایی باشد. میتوان اجزای مختلف را بسیار بزرگ یا کوچک ترسیم کرد تا در مخاطب حیرت ایجاد کرده و نشانهای به وی ارائه دهند که کدام بخش از طراحی اهمیت بیشتری دارد و کدام بخش کماهمیتتر است.
برای مثال، پوستر زیر مربوط به فیلم Drive را ببینید. در این پوستر، کاراکتر اصلی فیلم به مقدار زیادی بزرگتر کشیده شده است تا توجه بیننده، نخست به وی معطوف شود و بعد به چهرههای دیگر توجه کند.

گرچه این مقیاس از نظر فنی بر اساس واقعگرایی طراحی نشده است، چون در واقعیت چهره همه افراد عموماً هماندازه است (و نقش اول فیلم، رایان گاسلینگ هم یک غول نیست!)، اما مقیاس بندی متفاوت چهرههای بازیگران این فیلم، به بیننده کمک میکند که به سرعت دیدی کلی از اهمیت نقش هر یک از کاراکترها در فیلم بیابد و پوستر را به یک طراحی مؤثر و کارآمد تبدیل میکند.

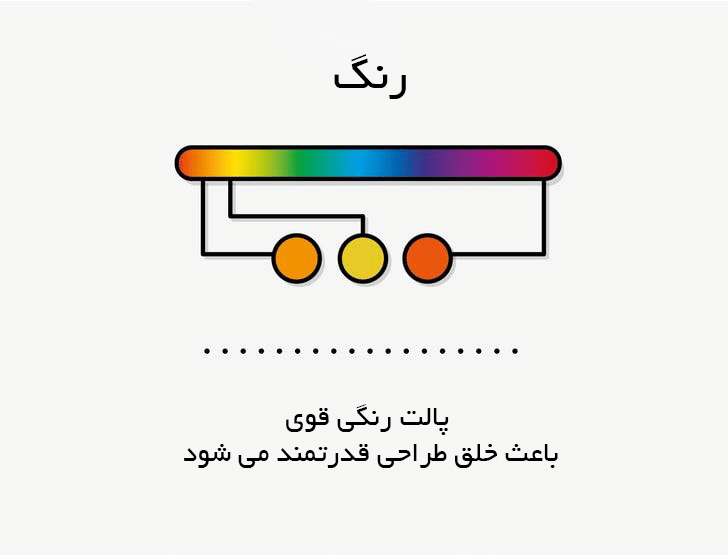
البته اهمیت رنگ در طراحی بر هیچ کس پوشیده نیست؛ اما در این نوشته که به اجزا و مفاهیم طراحی مربوط است، ناگزیر هستیم بار دیگر بر اهمیت آن تأکید کنیم. رنگ، یکی از مهمترین اجزای طراحی است. رنگ باعث ایجاد حس و حال و اتمسفر در تصویر میشود و عواطف را هدایت میکند. هر طیف رنگ، معنا و مفهوم ضمنی خاصی برای خود دارد. به طور خلاصه رنگ میتواند باعث موفقیت یا شکست یک طراحی شود.
در ادامه دو نمونه از طراحیهای برندینگ ارائه شدهاند. در نمونه نخست، یک طراحی برای خدمات مراقبتهای پوستی زنان به نام «Lite Luxe» ارائه شده است. این طراحی به خاطر استفاده از رنگهای روشن، نرم و پاستلی انتخاب شده است. طیفهای روشن، خاکستری روشن، گلبهی و برجستهنمایی مسی/طلایی باعث شده است که این رنگها همدیگر را کامل کنند و در مجموع یک طراحی آرام، ظریف و زنانه را تشکیل بدهند.

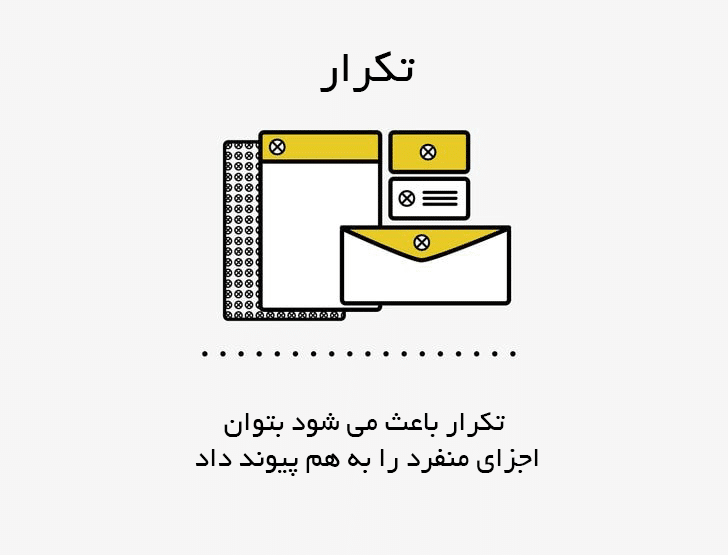
هر برندی را که بخواهید تصور کنید مانند کوکاکولا، گوگل، اپل یا نایک. مطمئناً میتوانید لوگوی آنها را به خاطر بیاورید، تم هندسی کلی آنها را تشخیص دهید و رنگبندی آنها را به یاد بیاورید. چرا این تصاویر تا این حد در خاطر میمانند؟ تنها دلیل آن تکرار است.
تکرار یکی از اجزای مهمی است که در طراحی برندسازی استفاده میشود. تکرار هم به صورت منسجم ساختن طراحی برند و هم برحسب متصل کردن اجزای آن به هم انجام میگیرد.
در ادامه یک نمونه از برندسازی ارائه شده است. همانطور که در تصویر زیر میبینید در هویت این برند از پالت رنگی منسجمی استفاده شده است. استفاده از لوگو هم انسجام دارد و این یکپارچگی در فاصلهگذاری سمت راست که عامدانه تکرار میشود، هم رعایت شده است.

تکرار یکی از اجزای کلیدی در برندسازی است؛ اما در طراحیهای منفرد هم میتوان از آن استفاده کرد. برای نمونه هنگام ایجاد پالتهای رنگ و بافتها میتوان از تکرار به عنوان یک عنصر کلیدی استفاده کرد.

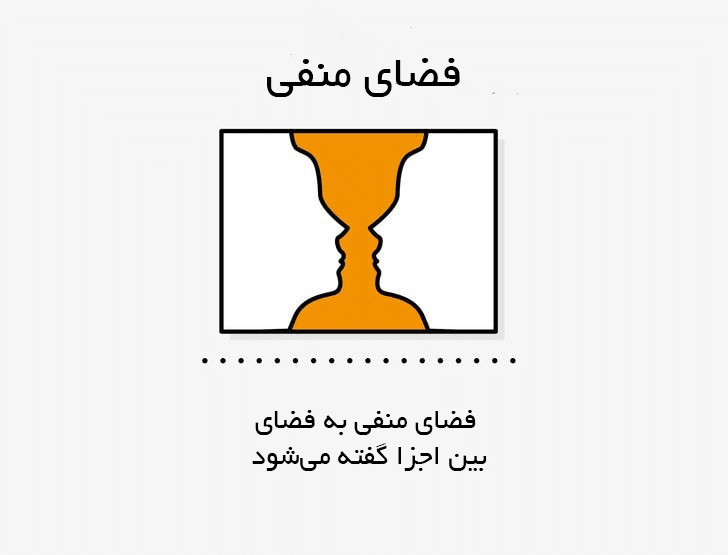
اگر بخواهیم فضای منفی را به طور خلاصه تعریف بکنیم، باید بگوییم که فضای منفی در واقع «فضای بین دو چیز» است، یعنی ناحیهای که بین دو یا چند چیز یا در پیرامون آنها قرار دارد.
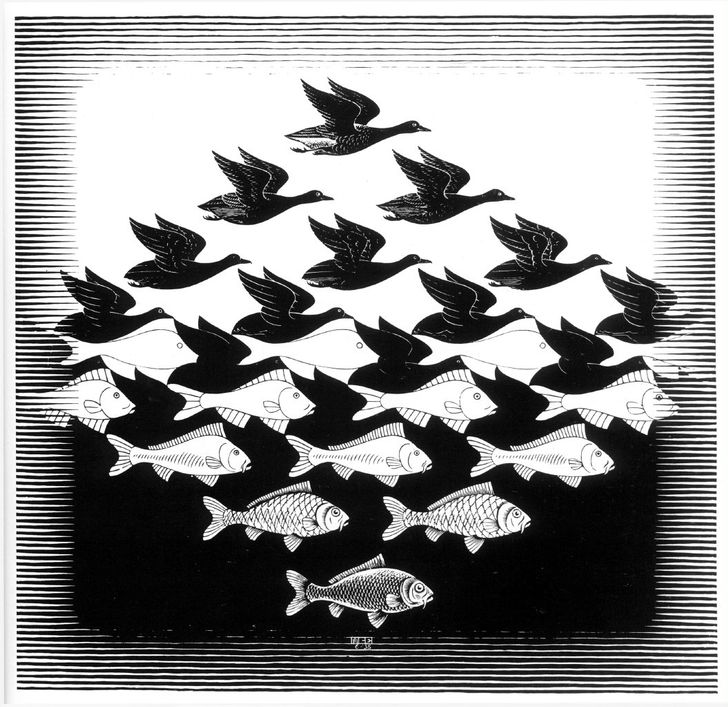
در تصویر زیر کاری از هنرمند مشهور ام. سی. اِشِر (Escher) ملاحظه میکنید که یکی از پیشگامان استفاده از فضای منفی در طراحیهای خود بوده است. اِشِر موارد متعددی از موزاییککاریها انجام داده است که در آنها هر شکل، از طریق فضای منفی به شکل بعدی منتهی میشود، مانند تصویر زیر که به نام «آسمان و دریا، من» مشهور است.

توجه کنید که چگونه Escher از فضای بین پرندهها برای ایجاد تصویر ماهی استفاده کرده است. این استفاده عملی از فضای منفی است. باید به همه چیزهایی که بین طراحیهای فیزیکی و پیرامون آنها وجود دارند، توجه داشت و این فضا را برای خلق مفهومی جدید به خدمت گرفت.

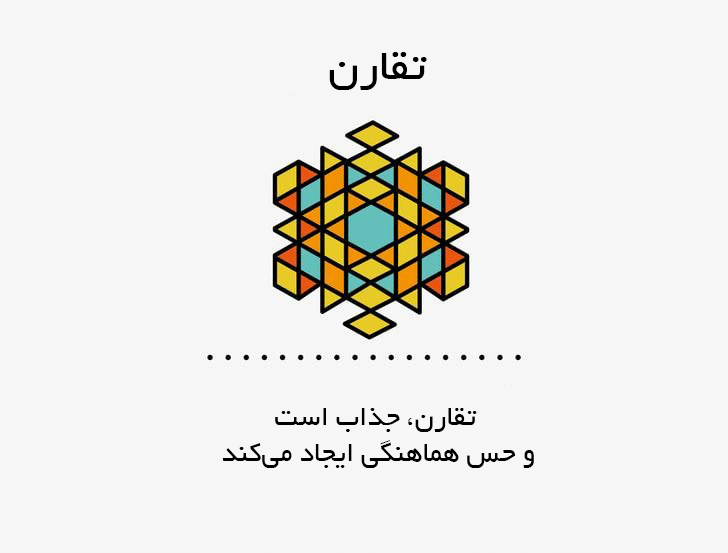
نوع انسان به عنوان یک گونه حیوانی به صورت کاملاً متقارنی طراحی شده است. چهرهها، الگوها و طراحیهای متقارن عموماً جذابتر، مؤثرتر و زیباتر احساس میشوند. تقارن در لوگوها برای ایجاد طراحی هماهنگ و متعادل بسیار مورد استفاده قرار میگیرد. برخی نمونهها از برندهای بزرگ با لوگوهای متقارن شامل تارگت، مکدونالد، شنل، استارباکس و مواردی از این دست هستند.

البته تقارن همیشه و در همه طراحیها مناسب نیست و نباید هم باشد. مرز باریکی وجود دارد که در یک طرف آن یک طراحی متعادل و متقارن دیده میشود و در طرف دیگر حس میشود که یک سمت طراحی کپی شده و با چرخش یا معکوس کردن به بخش دیگر چسبانده شده است. بنابراین به جای این که سعی کنیم به یک تقارن کامل برسیم، بهتر است تلاش کنیم اجزای متقارن ظریفی را وارد طراحیهای خود بکنیم.

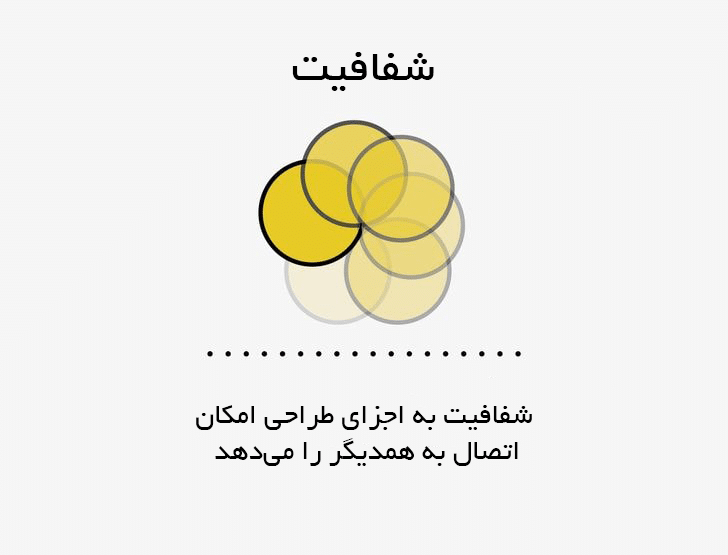
شفافیت اجزای یک طراحی به این معنی است که چه مقدار از پسزمینه طراحی از خلال آن عنصر قابل مشاهده است. هر چه شفافیت یکی از اجزای طراحی بیشتر باشد، روشنتر خواهد بود و کمتر به چشم میآید و هر چه شفافیت کمتر باشد آن جزء صلبتر است.
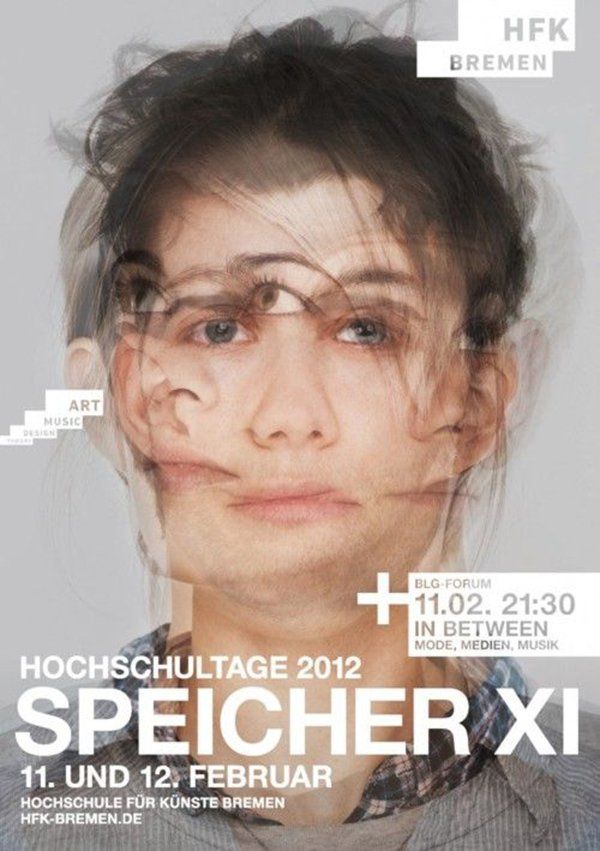
شفافیت یک تکنیک عالی برای تولید حس حرکت در تصاویر ثابت محسوب میشود. برای مثال پوستر زیر را ببینید که چگونه از تصاویر مختلف با سطوح متفاوتی از شفافیت برای خلق تأثیر جذاب حس حرکت استفاده کرده است.


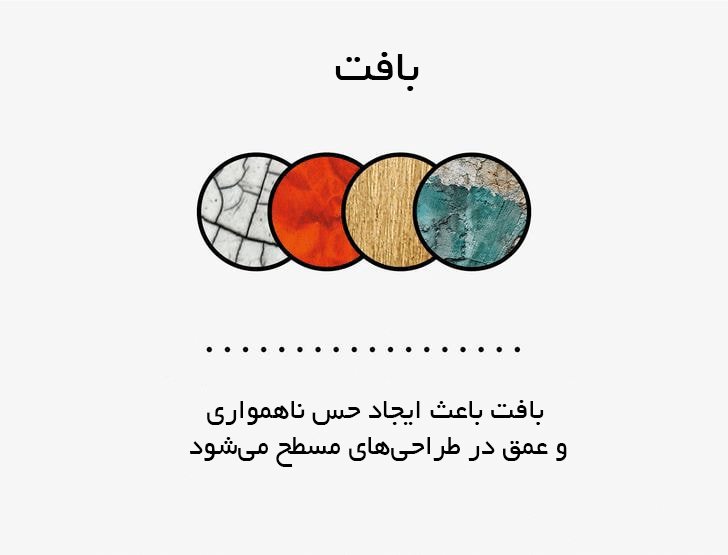
طراحیهای گرافیکی تمیز، تند یا براق میتوانند شگفتانگیز باشند؛ اما برخی اوقات پرداخت کردن این طراحیها با مقداری بافت میتواند گزینه بهتری باشد. بافت میتواند به طور قابللمس و عمیق به کار اضافه شود و تأثیر کاملاً جذابی در طراحی ایجاد نماید. با این حال همانند تکنیکهای دیگر در این مورد نیز باید اطمینان یافت که جانب اعتدال رعایت شده است، چون استفاده بیش از حد از بافت میتواند باعث خراب شدن طراحی شود. به خاطر داشته باشید که تعادل ظریفی بین یک طراحی بافت فرسوده و طراحی فرسوده نما وجود دارد.

بافتهای زیادی وجود دارند که میتوان برای ایجاد حس چرکی و گلآلود بودن استفاده کرد. هر چه بافتهای زیادی به کار اضافه شوند، تشخیص نوشتهها و دیگر عناصر طراحی سختتر میشود و باید دور حروف از افکت stroke استفاده نمود. البته اگر بخواهید به طور کلی از سبک فرسوده و مندرس در طراحیها استفاده کنید، در این صورت لایهبندی بافتها میتواند، کاملاً در خدمت شما باشد؛ اما اگر میخواهید فقط از این بافت در بخشهای نهچندان مهم کار خود استفاده کنید، مواظب باشید که هماهنگی کل کار به هم نریزد.

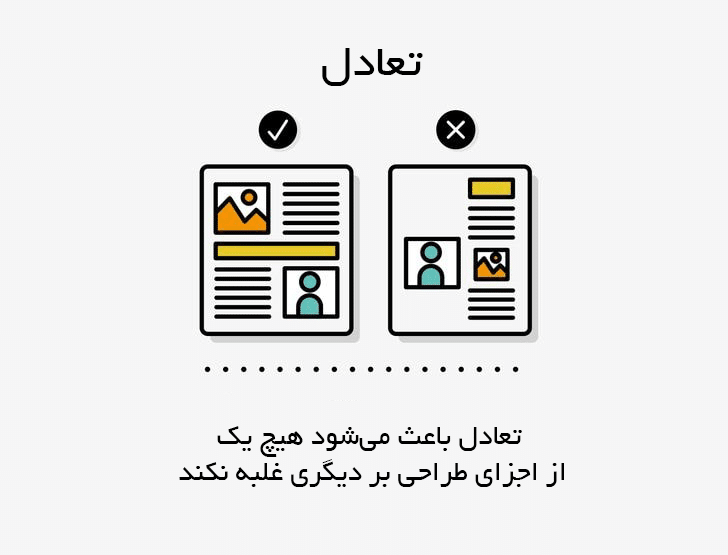
تعادل در اکثر بخشهای زندگی بسیار مهم است و در دنیای طراحی نیز به همان اندازه اهمیت دارد. یکی از روشهای دستیابی به تعادل این است که هنگام طراحی طوری بیندیشید که هر یک از اجزای طراحی شما وزنی برای خود دارند. از قابهای متنی تا تصاویر و بلوکهای رنگ باید اندازه، شکل و وزنی را که دارند در ارتباط با اجزای دیگر صفحه در نظر بگیرید.
یک نوع تعادل به نام «تعادل غیرمتقارن» مشهور است که ربطی به رعایت تقارن آینهای در جهتهای چپ و راست یا بالا و پایین ندارد و بیشتر به توزیع، اندازه بندی و همسوسازی اجزای طراحی مربوط میشود، به طوری که وزنهای آنها به طور یکنواختی توزیع یابند. به مثال زیر توجه کنید. این اثر پویا از مقیاس و توزیع هوشمندانه اجزا برای ایجاد تعادل در طراحی استفاده کرده است. توجه کنید که این اثر از چپ تا راست و از بالا تا پایین با استفاده از اندازه بندی اجزای طراحی به تعادل رسیده است. این تصویر با متعادلسازی تصاویر مختلف بر اساس نوع به تعادل دست یافته است.


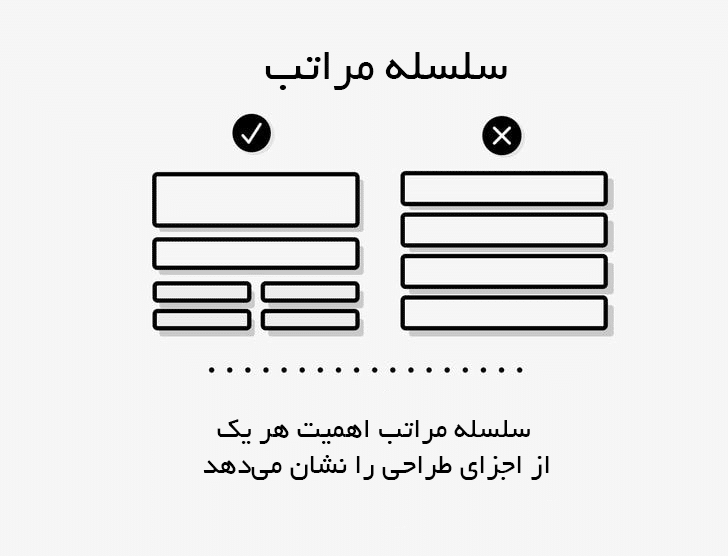
سلسلهمراتب در طراحی تا حد زیادی شبیه به سلسلهمراتب فرهنگی است، چون هر دو آنها بر اساس ایدههای مشابهی بنا شدهاند. در بخش فوقانی مقیاس سلسلهمراتبی، چیزهای مهمتر قرار میگیرند، یعنی پادشاهان. ظاهر این اجزا باید خارقالعادهتر از همه باشد و بیشترین توجه را جلب نمایند.
این نمونهها را از مجله A2 ببینید که سه روش مختلف نشان دادن اهمیت تیتر/عنوان را از نمونههای ظریفتر تا نمونههای بزرگتر و درشتتر به نمایش میگذارند. هر مسیری که انتخاب میکنید، باید مطمئن باشید که بیننده بیدرنگ و بدون نیاز به اندیشیدن به سمت تیتر هدایت میشود.

درک تفاوت بین چیدمان و طراحی بسیار مهم است. اول از همه ، طرح بندی نحوه قرار گیری عناصر در صفحه وب تعیین کنید. پس از آشنایی با اصول اولیه طراحی وب ، می توانید شروع به قرار دادن عناصر در صفحه وب کنید.
وقتی به محیط اطراف خود نگاه می کنید ، تعداد نامحدودی از رنگ ها را مشاهده خواهید کرد. رنگ ها همان چیزی است که محیط اطراف را زیباتر می کند و در عین حال ویژگی های منحصر به فردی به آن می بخشد. اگر بتوانید از رنگ و روشی مشابه مادر طبیعت استفاده کنید ، طراحی وب خود را زنده خواهید کرد و شخصیتی بی نظیر و خاص را به آن می بخشید. توجه به این نکته مهم است که هر رنگ معنایی دارد که بسیار فراتر از نام خود است. به عنوان مثال ، آبی رنگی است که آرامش و حس دوستانه و قوی را به مخاطب القا می کند.
طراحی UX کاملاً روی تجربه کاربر متمرکز شده است. به همین دلیل است که باید یک طراحی UX را در وب سایت جدید خود گنجانید. این نوع طراحی خاص قادر است نرخ تبدیل سایت شما را از چند طریق افزایش دهد. این طرح تضمین می کند که کاربر مدت طولانی را در سایت باقی می ماند.
این طرح در عین حال این امکان را به شما می دهد تا بتوانید راحت تر سایت را هدایت کنید. سرعت آن را بالا ببرید. استفاده از این طرح به شما کمک می کند نخ تبدیل تان را بالاببرید و در آمد خود را در پایان روز به حداکثر برسانید.

یک طراحی ساده ، الگوی رنگی عالی و تصاویر قانع کننده از جنبه های بسیار مهم ایجاد یک وب سایت موفق و جذاب است. با این حال ، جنبه دیگری که اغلب مورد توجه مبتدیان و آماتورها قرار نمی گیرد ، فونت است. در حقیقت ، ممکن است تعجب کنید که فونت ها می توانند تعیین کنند که وب سایت شما موفق خواهد شد یا نه؟ امروزه هزاران فونت وجود دارد که میتوانید از آنها در طراحی خود استفاده کنید اما حقیقیت این است که برای اینکه سایت شما زیباتر و جذابتر شود باید از تعداد محدودی از آنها استفاده کنید.
در این مقاله به بررسی سبک طراحی فلت پرداختیم و مزایا و معایب این سبک از طراحی را خدمت شما توضیح دادیم. شما میتوانید با مطالعه بیشتر در این زمینه اطلاعات جامع تری بدست بیاورید و این سبک را برای طرح های تجاری خود استفاده کنید. همچنین شما را با مقدمات گرافیک و انواع عناصر در طراحی یک اثر گرافیکی آشنا کردیم.
آیا تا بحال شما از این سبک در طراحی های خود استفاده کرده اید؟ خوش حال میشویم لینک آن را با ما به اشتراک بگذارید تا دیگران نیز از طرح های شما ایده بگیرند. میتوانید در قسمت نظرات همین مطلب با ما در ارتباط باشید.
منبع flatsdgn
بلاگ فرادرس