اگر می خواهید که نرخ فروش خود را افزایش دهید راه های زیادی برای اینکار وجود دارد یکی از این ها افزودن محصولات مرتبط برای محصولات فروشگاه خود است اما این روش چگونه باعث افزایش فروش می شود؟
حتما تا به حال هنگام خرید کردن در فروشگاه محصولات مرتبط با آن محصول را هم تهیه کرده اید. مثلا زمانیکه موبایل می خرید حتما به خرید قاب محافظ و گلس و سایر مواردی که مورد نیاز هستند هم فکر کرده اید. خب لحظه ای تصور کنید که چقدر خوب میشد اگر مشتریانی که قصد خرید از فروشگاه آنلاین شما را دارند نیز می توانستند تمامی محصولات مرتبط با یکدیگر را در یک صفحه ببیند و آنها را با هم خرید کنند.
خب برای اینکار می توانید از افزونه YITH WooCommerce Frequently Bought Together استفاده کنید تا قابلیت خرید هم زمان چند محصول را به کاربرانتان بدهید. محصولات مرتبط ووکامرس هم بازدهی فروشگاه شما را بالا می برد هم باعث ترغیب مشتری برای خرید آن محصولات می شود.

در مرحله اول کار باید این افزونه را دانلود کنید که لینک دانلود این افزونه در انتهای مقاله قرار داده شده است یا می توانید از مخزن وردپرس آن را دانلود کنید بعد از دانلود آن را در مسیر افزونه ها » افزودن » بارگذاری افزونه آپلود و نصب و فعال کنید یا از کنترل پنل هاست به مسیر public_html > wp-content > plugins بروبد و فایل دانلود شده را آپلود و از حالت فشرده خارج کنید برای فعالسازی نیز وارد پیشخوان وردپرس منوی افزونه ها » افزونه های نصب شده شوید و آن را فعال کنید. بعد از نصب و فعال سازی افزونه طبق تصویر زیر به منوی تنظیمات این افزونه بروید.
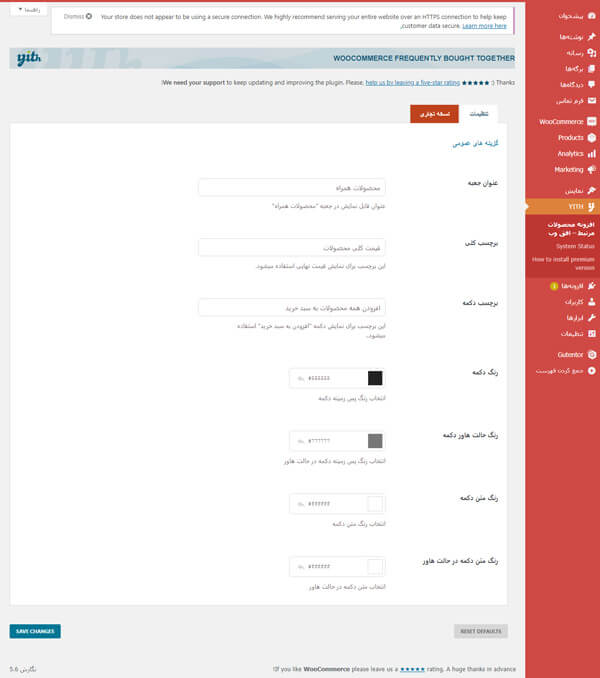
برای انجام تنظیمات از منوی YITH گزینه ی Frequently Bought Together را انتخاب کنید.

Box title : عنوان جعبه نمایش محصولات مرتبط با هم
Total label : برچسب هزینه نهایی
Button label : برچسب دکمه خرید
Button Color : رنگ دکمه خرید
Button Hover Color : رنگ دکمه زمانی که موس بر روی آن است
Button Text Color : رنگ متن دکمه خرید
Button Text Hover Color : رنگ متن دکمه خرید زمانیکه موس بر روی آن است
بعد از اعمال تنظیمات مورد نظر بر روی گزینه ذخیره کلیک کنید.
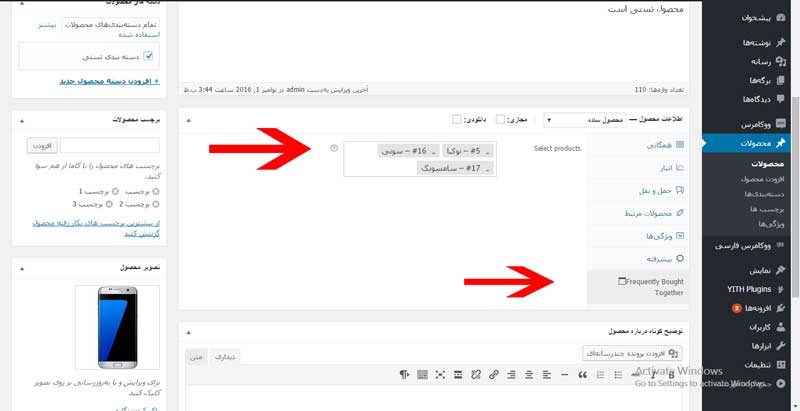
حال به صفحه ی ویرایش محصولات می رویم و طبق تصویر از قسمت اطلاعات محصول وارد تب Frequently Bought Together که بعد از نصب اضافه شده می شویم و دیگر محصولات مرتبط را برای این محصول انتخاب می کنیم.

بعد از انتخاب محصولات مرتبط تغییرات را ذخیره می کنیم و به صفحه ی نمایش محصول در فروشگاه ووکامرسی خودمان می رویم تا نتیجه را مشاهده کنیم.
کسانی که دارای فروشگاه اینترنتی ووکامرسی هستند می توانند با روش های مختلف جذب مشتری کنند و فروش خود را به بهترین مقدار خود برسانند با استفاده از افزونه YITH WooCommerce Frequently Bought Together می توانند محصولات مرتبط را برای یک محصول فروشگاه تعیین کنند اینکار هم باعث صرفه جویی در زمان کاربر می شود و ممکن است محصولات مرتبط پیشنهادی مورد علاقه و نیاز کاربر باشد پس منجر به خرید می شود.
عالی بود /
من در صفحه محزل یک مشکل دارم .. در بخش محصولات مرتبط فقط 3 محصول رو نشون می ده چطور میتونم بیشترش کنم. و اندازهاشون خیلی بزرگه http://www.alsayad.ir
قالب من کاتشاپ هستش. ممنون اگر راهنمایی کنید
سلام مهران عزیز
مرسی از لطفت . برای مشکلی که اشاره کردی بهش » این رو بستگی به تنوع محصولاتت داره سایت به صورت اتوماتیک این رو بررسی میکنه و مرتبط ها رو لیست میکنه. محصولات بیشتر از طریق اون دو تا دکمه فلش بالای لیست محصولات مرتبطت قابل دسترسی هست و کاربران میتونن محصولات بیشتر رو ببینن.
برای مورد دومی که گفتی سایز عکس ها خیلی بزرگه میتونی با کد زیر عکسها رو پنجاه درصد کوچیکتر کنی. اگه دیدی خیلی کوچیکه میتونی درصد رو افزایش بدی
img.attachment-shop_catalog.size-shop_catalog.wp-post-image {
width: 50%;
}
ممنون حامد جان .. از پاسخ گوییت.
حتی در بخش ویرایش محصول / در قسمت محصولات مرتبط که خودم بخوام به صورت دستی محصول مرتبط معرفی کنم.. بیشتر از 3 تا محصول اجازه نمی ده که معرفی کنم. و بارها امتحان کردم.. که متاسفانه بیش از 3 تا اجازه نمی ده.
و در مورد کد بالا : کد بالایی رو دقیفا در کجای قالب یا در کدوم پوشه از سی پانل قرار بدم..؟
ممنون/
خواهش میکنم مهران جان. برای اون کد میتونی توی بخش CSS دلخواه از کنترل پنل قالبت قرار بدی. دنبال کلماتی مثل استایل و شخصی سازی بگردی میتونی پیداش کنی. اگه بازم نشد به این مسیر برو : نمایش» سفارشی سازی » CSS دلخواه
برای موردی که گفتی این افزونه در حالت تجاری اجازه درج تعداد دلخواه رو داده. من به زودی این رو نسخه تجاریش رو روی سایت قرار میدم تا با هزینه خیلی کم در دسترس کاربرا باشه. آپدیت نسخه رایگان محصول و افزودن زبان فارسی رو هم به زودی روی سایت میذاریم.
و یک موضوع دیگه اینه که در صفحه محصول /عکس های بند انگشتی هر محصول خیلی کوچکین .. اونها رو چطور می شه بزرگ کرد.
دقیقا کدوم صفحه منظورته ؟ لینکش رو بفرست تا بررسی کنم
بسیار ممنون اندازه حل شد .. فقط تعداد رو هنوز نتونستم بیشتر کنم.
و در مورد بند انگشتیا این لینک رو ببنید /
عکسهای دیگر محصول رو میگم. خیلی کوچیکن.
http://alsayad.ir/product/%D8%B1%D8%AF-%D8%AF%D8%A7%D8%AA-%D9%85%D8%B4%DA%A9%DB%8C-eotech/